User CSS — браузерное расширение для добавления пользовательских стилей к сайтам
Представляю вашему вниманию свое расширение для браузеров, работающих на движке chromium / blink /webkit, суть которого заключается в возможности изменять оформление просматриваемого сайта «на лету» путем добавления собственного CSS-кода.

Предыстория
Когда-то давно я был пользователем браузера Opera, тогда еще работающего на движке Presto. И присутствовала в нем одна замечательная технология, называемая UserCSS. Она позволяла создавать CSS-файлы, в которых прописывались желаемые стили для каких-то конкретных сайтов, и затем эти файлы легко подключались к соответствующим сайтам.
После вынужденного отказа от пользования Opera Presto (когда движок поменяли на Blink), потребность в применении пользовательских стилей к сайтам никуда не пропала, поэтому я решил данный вопрос путем создания расширения к браузеру. И назвал его одноименно — User CSS (только добавился пробел).
Особенности расширения
- Изменения на сайте наблюдаются мгновенно при добавлении ваших стилей.
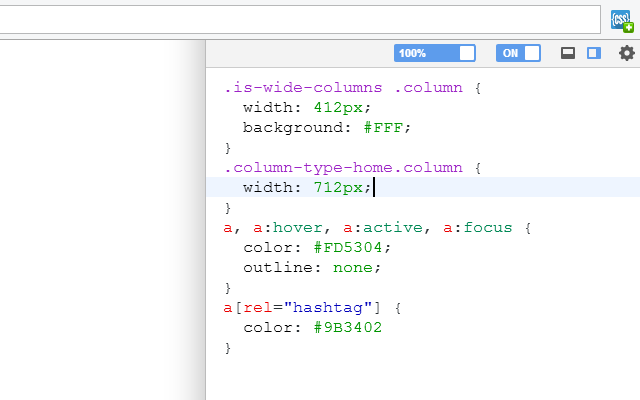
Возможности редактора (основан на библиотеке CodeMirror):
- Менять полупрозрачность.
- Менять положение: вертикально справа или горизонтально снизу.
- Менять ширину и высоту «на лету», двигая за левый или верхний край.
- Включать/отключать пользовательские стили для сайта.
- Настраиваемая гарнитура и размер шрифта.
- Множество цветовых схем оформления кода.
- Подключен инструмент Emmet для ускорения написания CSS.
- Все пользовательские стили можно найти в одном месте на странице настроек.
- CSS можно менять как в выдвигающемся на сайте редакторе, так и на странице настроек.
- Возможность импорта/экспорта данных (стили и настройки).
- Кнопка расширения показывает зеленый индикатор, если на сайте есть пользовательский CSS.
Стоит отметить, что данное решение — не 100%-я замена технологии UserCSS. Последняя работает на уровне движка браузера, расширение же срабатывает только после загрузки страницы, поэтому можно наблюдать «мигание» стилей сайта — сначала оригинальных, потом с вашими изменениями. С этим, к сожалению, невозможно ничего сделать.
Расширение я протестировал в браузерах Chrome, Opera (Blink) и Vivaldi. По логике оно должно работать и во многих других браузерах на том же движке, однако я не гарантирую это.
Установить
Расширение для браузера «User CSS»
Версия: 2.1 | Дата последнего обновления: 28.05.2016
История изменений
- v2.1 (28.05.2016)
- Добавлено: импорт/экспорт.
- Добавлено: возможность менять стили прямо на странице настроек.
- Изменено: некоторые сайты очищают локальное хранилище при загрузке страниц, поэтому стили теперь загружаются из хранилища расширения, а не просматриваемого сайта.
- v2.0 (17.01.2016)
- Добавлено: настройки перенесены на отдельную страницу.
- Добавлено: стили для всех сайтов теперь собираются в одном месте на странице настроек.
- Добавлено: больше цветовых схем.
- Добавлено: новая опция — «Tab size».
- Добавлено: возможность менять полупрозрачность редактора.
- Добавлено: возможность включать/выключать свои стили на текущем сайте.
- Добавлено: возможность переключать положение редактора (справа или снизу).
- Добавлено: возможность менять ширину или высоту редактора «на лету».
- Исправлено: не отображалась вертикальная полоса прокрутки.
- v1.1 (06.11.2013)
- Добавлена кнопка на панели расширений вместо горячей клавиши.
- На кнопке присутствует зеленый индикатор, если для текущего сайта добавлены пользовательские стили.
- v1.0 (29.10.2013)
- Исходная версия.
Комментарии (22)
Opera Presto → FF + Stylish
Кастомизация в хромиумах на порядок хуже в принципе, имхо.
FF ближе к старой Опере, чем сама Опера теперь))
Спасибо. Очень полезная штука, использую давно.
Автору респект!
ПС. Случайно попал на данную страницу, прям какая то не релевантная сегодня в гугла выдача
В фф есть такая штука, которая не плохо работает:
yadi.sk/i/30GdiPCusBgCD
Спасибо. Действительно крутое расширение.
Скрыл в CRM-ке для сотрудников все ненужное, что нельзя удалить настройками.
Настроил стили, но мне нужно периодически использовать сайт и без этих стилей. Как быстро переключать «ВКЛ/ВЫКЛ» настроенные стили для конкретного сайта?
Переключатель находится вверху редактора.
При переходе или обновлении страницы стили опять работают. Вопрос встал именно отключать на какое то время полностью.
Такой возможности нет.
В FF есть такой функционал. Но в любом случае спасибо! Потестирую с хроме.
Спасибо. Очень полезная штука
Так ведь есть же Stylish, и отлично работает на Webkit/Blink. У вас разве не то же самое получилось в основном?
Не знаю, не пользовался им.
Спасибо, удобное расширение. У меня два предложения по улучшению:
— В настройках нельзя менять ширину/высоту, хотя можно менять вручную, но это никак не сохраняется. Хотелось бы, чтобы панель открывалась с минимальным размером там, где CSS уже добавлен (по ширине кода). Или чтобы можно было хотя бы выставить максимальную ширину в настройках.
— Можно ли добавить глобальные стили, которые будут включаться на всех сайтах? Ещё лучше: списки сайтов с переменными (или как это называется по-русски?) в именах. Например я хочу менять китайский шрифт на некоторых сайтах: добавляю стили для сайтов «baidu.*, zh.wikipedia.org, *.cn» (тогда глобальные стили будут соответствовать «*»)
И ещё вопрос: нет ли планов выложить исходники на гитхаб?
У меня сохраняется.
Вряд ли такое сделаю.
Нет.
1) Доброго времени суток, а возможно будет сделать работу с файлом css,т. е. все что я пишу сохранялось бы в файл .css на компьютере для каждого проекта? Было бы просто бесценно.
2) Firefox в планах?
пс. Это лишь пожелание. Благодарю Вас за проделанную работу с Вашей стороны!
1) Есть же импорт/экспорт.
2) Нет, так как я им не пользуюсь.
Здраствуйте, спасибо автору за такое крутое расширение.
Вопрос: можно ли как-то использовать один файл на всех сайтах? К примеру я хочу что бы на всех сайтах был основной шрифт Arial или бэграунд черный. Возможно ли такое? Если нет, то планируется ли добавить такую возможность?
Такой возможности нет. Не планирую.
Так вроде в FF и Хроме из коробки есть такая штука, вполне удобная, тоже всё на лету и также все изменения можно сохранить в файл. К чему изобретать велосипед?
Не работает.
А стайлиш — кака, требует регистрацию.
После удаления расширения из броузера и повторной его установки все пользовательские настройки стилей для сайтов исчезли. Есть ли какая-либо возможность восстановить настройки в такой ситуации и вообще есть ли возможность сохранять все настройки в файл?
К сожалению, не знаю, где браузер хранит настройки. Видимо, уже никак не восстановить, раз они сами не подтянулись. В настройках расширения есть вкладка «Import/Export», где можно делать резервную копию данных.
А вообще, данное расширение уже не актуально, так как я его давно не поддерживаю и не развиваю. Взамен рекомендую аналогичное от другого разработчика — User JavaScript and CSS. Сам давно пользуюсь пользуюсь.