Красивые 3D-кнопки с помощью CSS3

Замечательная технология CSS3 позволяет в ряде случаев при оформлении сайта отказаться от использования изображений, которые заменяет чистый CSS-код. К примеру, подобным образом можно поступить с какими-либо кнопками, используемыми на сайте.
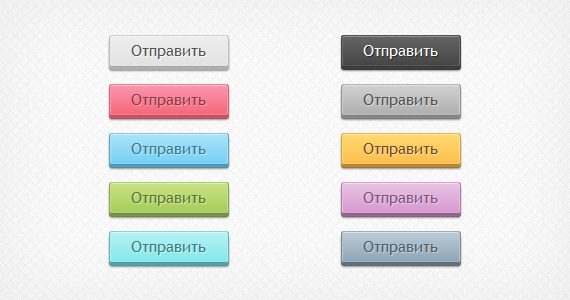
Есть один замечательный дизайнерский англоязычный блог PremiumPixels.com, автор которого бесплатно делится красивыми элементами интерфейса для сайтов. Мне очень нравится стиль этого дизайнера, он рисует обалденно. Я уже неоднократно использовал на своих блогах его полезняшки, и одной из этих полезняшек стал набор красивых 3D-кнопок.
С помощью CSS3 я «нарисовал» практически копии этих кнопок, кодом которых и поделюсь в данной статье.
HTML
HTML-код кнопки будет таким:
<button name="" type="submit" class="submit">Отправить</button>
Можно было бы использовать и тег <input>, но есть 2 причины, по которым в данном случае лучше будет задействовать тег <button>:
- В Опере на input’е не работает свойство
text-shadow; - В Опере у input-кнопки появляется черная обводка, если есть фокус в одном из полей формы, что делает кнопку некрасивой.
Примеры
На отдельной странице я подготовил все 10 вариантов 3D-кнопки. CSS-код понравившегося цвета кнопки вы можете скопировать из поля под соответствующей кнопкой.
Также пример такой кнопки вы можете наблюдать в форме добавления комментария на данном блоге.
Особенности
- Каждая кнопка имеет 3 состояния: по умолчанию, при наведении курсора мыши и при клике.
- Полноценно (т.е. так, как и задумывалось) кнопки отображаются в браузерах Opera, Firefox, Chrome, Safari. В Internet Explorer 9 отсутствуют закругления углов, внутренняя обводка и тень у текста (поскольку эти свойства он не поддерживает). Несмотря на это, в IE9 кнопки выглядят неплохо. В IE8 и версиях ниже также отсутствует объемность кнопки, но в них, по крайней мере, есть градиенты.
- Для создания градиентов я воспользовался удобным сервисом Ultimate CSS Gradient Generator.
- Если сравнивать место, занимаемое на сервере, между кнопкой, созданной в виде изображения, и кнопкой, созданной на чистом CSS-коде, то разница получается несущественная — плюс-минус 1 Кб. Однако при этом кнопка на CSS3 позволяет снизить количество запросов к серверу на 1, что, несомненно, является плюсом.
В итоге, несмотря на отсутствие поддержки в браузерах Internet Explorer ряда CSS-свойств, я считаю, что 3D-кнопки, оформленные подобным образом с помощью CSS3, можно смело использовать на своих сайтах, ведь на их юзабилити это никак не сказывается, а пользователи IE лишены лишь возможности наблюдать все прелести современных веб-технологий.



Комментарии (56)
Дима, забыл написать, что эти кнопки помимо всего прочего можно тянуть как угодно, в отличии от картинок ))
В принципе да, хотя это не такой уж и существенный момент, для меня по крайней мере.
Тянуть в смысле кнопка растягивается на текст какой угодно длины? А я как раз пришла спросить, почему она у меня не тянется, а выстраивает текст в два ряда..
Ага.. у них фиксированная ширина.. Поняла, что к чему.
Чисто теоретически: а низзя так, шобы кнопка сама автоматом сжималась/растягивалась в зависимости от длины текста на ей? :)
Можно конечно. Для этого нужно:
1) Удалить:
2) Добавить:
3) Поменять:
на:
Вах! Спасибо!!!
От теперь полный порядок :)
Дима, не совсем понял, зачем прописывали свойство
???
Хм, действительно, оно ведь здесь совсем не нужно. Браузер назначает его по умолчанию. Спасибо, что заметили =)
То есть этот параметр можно убрать?
Да. Но он будет нужен, если вы захотите, например, кнопку сделать из ссылки, т.е. тег
<a>вместо<button>.Ага.. спасибо. Тогда не буду трогать, поскольку именно что буду юзать код ссылки, а не кнопки.
Хотя.. сейчас юзаю такой код:
а для него — нужен inline-block?
Не нужен.
Для разных элементов применяются разные значения Display.
Есть блочные элементы (p, div, h1-h6), которые по умолчанию имеют вид блока (display:block;) — т.е. растягиваются на всю ширину блока в котором они находятся.
При этом, то что находится после этого элемента, переносится на новую строку.
Есть элементы, которые не растягиваются (а, span, b, i, u, s) — ими можно выделять определенные участки блочных элементов. Вот как сейчас я выделяю жирным и курсивом названия этих тегов и правил CSS.
По умолчанию значения их свойства display: inline;
И если это свойство прописать для таких тегов как p, div, h1-h6 — они тоже не будут переноситься на новую строку.
А есть элементы которые и блочного типа, и в то же время не переносятся на новую строку, так как не принимают автоматически всю ширину блока, в котором они находятся. Это наши картинки — тег img.
И по умолчанию — значение их свойства display: inline-block;
Т.е. свойство display указывает браузеру, как он должен обрабатывать и отображать тег или селектор.
Яснее стало хоть? Или только еще больше запутал? :)
По поводу ссылки a — не обязательно делать его display: inline-block; Достаточно указать поля сверху и снизу, и она автоматически будет принимать размер с учетом содержимого и величины шрифта.
Я именно так и реализовал. ;)
Дима, там у тебя Allpa спрашивала про это свойство, и я нажал ответить, но по ходу не нажал :)
И у меня этот коммент здесь ни к лесу ни к полю.
Я сделаю его дубликат ответом Allpa, а ты этот коммент и тот который выше удали плиз.
Сор за спам :)
Очень красивая кнопочка получается, на премиум сайтах почти все всегда лучшее :)
PIE.htc разве не должен решить проблемы с ie ?
Возможно. Не люблю использовать такие скрипты.
Дима, спасибо, кнопки поставил у себя на сайте — отличненько смотрится.
Правда со своим градиентом.
Потом напишу статью о сайте где кину на тебя ссылку.
По поводу PIE — если его подключить, то появляется тень, градиент и все округляется, НО!
В IE7 сбивается центрирование текста, отступы и кнопки становятся очень высокими, короче — я его отключил, ибо это НЕЧТО отдаленно похожее на кнопку, за то с тенью и градиентом :)
Да, подобные скрипты-костыли одно лечат, а другое калечат =)
Просто Максим по умолчанию этот PIE засунул в систему, я его всегда удаляю.
Давно использую подобное, правда, каждый раз вспоминаю о бедных юзерах IE. Жалко их.
Чего их жалеть?
Если человек лениться перейти на лучшее решение — пускай сидит и довольствуется косяками :)
Спасибо за кнопки, делаю шаблон на MaxSite CMS — как раз будет где применить.
Помнится, впервые такого типа кнопки представил вебмастерам буржуйский верстальщик tjrus. В избранное однозначно, долой картинге!
Спасибо Димокс!
Тут вреде ошибочка вкралась
.submit::-moz-focus-inner{border:0}
Нет, все правильно.
Красявишно, надо попробовать.
Точно-точно надо :)
=)
Отличные кнопки! Спасибо, будем юзать)
А как вставить ссылку? В кнопку?
Вместо тега
buttonиспользуйте тегa.Спасибо=) Мне нужно было попробовать, а потом спросить. Но я был уверен, что не получиться.
Спасибо большое! Шикарные кнопки…
10 вариантов? по мне, так 1))
Ух ты а серая кнопка подойдет и для моего скучного и серого сайта! Забираю! Да спасибо!
Спасибо за отличный материал. уже подкорректировал на всех своих сайтах кнопки в комментирование. выглядят отлично. Надеюсь найду у вас на сайте еще что небудь новенького для себя
Подскажите пожалуйста, вроде все правильно сделал, а отображается коряво!
Изображение http://SSMaker.ru/3a0802d5/
Значит что-то не то делаете.
Здравствуйте!
А есть ли возможность внедрить Ваши кнопки в XML-файл на флеш-сайт?
Спасибо.
Не представляю, я во флеше не разбираюсь.
Добрый день. Здорово получились кнопочки))
Неплохо было бы изображение с ссылками при наведении.
Спасибо! Очень круто! (=
Супер, спасибо за кнопки — вот пример http://toursector.org.ua/lechenie-v-truskavce/
Еще что супер, что их можно подстраивать под себя
Добрый день.
Я Разместил пару таких кнопок на сайте, они должны быть разного цвета (первая -оранжевая, вторая-зеленая). Однако как только разместил код второй кнопки они обе сразу стали зеленого цвета, кроме того самопроизвольно изменилась кнопка «отправить комментарий» по сайту , она стала похожа на первую кнопку (цвет и размер).
Я новичок в CSS, однако судя по всему, в коде кнопки указаны общие правила для всех кнопок, что и привело к изменениям кнопок. Пробовал использовать параметр !important, однако без толку.
Хотелось бы сделать еще десятка полтора разноцветных подобных кнопок на сайте.
Используйте уникальные классы для разные кнопок, т.е. вместо
.submit, например,.submit1и.submit2и т.д. И этим классам пропишите код соответствующих кнопок из примеров.Спасибо за оперативный ответ. Там действительно было в html: .submit1 и .submit2, а в CSS: .submit и .submit1.
А каким образом можно изменить цвет и оттенки кнопки на другие, более насыщенные? как я понимаю в коде их три-самой кнопки, при подведении курсора и градиент по периметру.
Получить код нужного цвета с помощью какой-либо программы по подбору цвета.
Добрый день, Dimox.
Я наверно не совсем корректно выразился. На сайте http://vsr-kemerovo.cerkov.ru/, были размещены мной несколько кнопок. Так как кнопки желтого цвета не было, они были сделаны по аналогии, ориентируясь на сайт http://web-first-step.ru/css_push_button/ из двух оттенков желтого. Однако они получились с «недоделкой» — при подведении курсора меняется цвет верхняя граница кнопки и отсутствие перелива при проведении курсора (я не смог понять какие части кода за них отвечают).
Код кнопки:
Ps.: Риторический вопрос-возможно ли сделать аналогичную кнопку (название кнопки делится на 2-3 изображения меняющихся через определенное время как в gif анимации, ведь кнопка и текст между собой не имеют жесткой связи?), а все остальные эффекты оставить без изменений?