Красивые 3D-кнопки с помощью CSS3

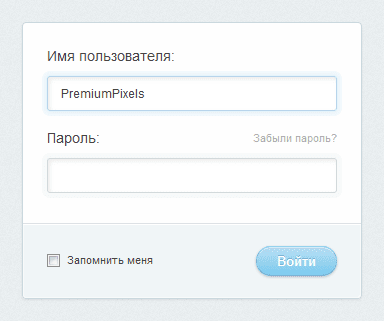
Замечательная технология CSS3 позволяет в ряде случаев при оформлении сайта отказаться от использования изображений, которые заменяет чистый CSS-код. К примеру, подобным образом можно поступить с какими-либо кнопками, используемыми на сайте. Есть один замечательный дизайнерский англоязычный блог PremiumPixels.com, автор которого бесплатно делится красивыми элементами интерфейса для ...



Комментарии (56)
Подскажите пожалуйста, вроде все правильно сделал, а отображается коряво!
Изображение SSMaker.ru/3a0802d5/
Значит что-то не то делаете.
Здравствуйте!
А есть ли возможность внедрить Ваши кнопки в XML-файл на флеш-сайт?
Спасибо.
Не представляю, я во флеше не разбираюсь.
Добрый день. Здорово получились кнопочки))
Неплохо было бы изображение с ссылками при наведении.
Спасибо! Очень круто! (=
Супер, спасибо за кнопки — вот пример toursector.org.ua/lechenie-v-truskavce/
Еще что супер, что их можно подстраивать под себя
Добрый день.
Я Разместил пару таких кнопок на сайте, они должны быть разного цвета (первая -оранжевая, вторая-зеленая). Однако как только разместил код второй кнопки они обе сразу стали зеленого цвета, кроме того самопроизвольно изменилась кнопка «отправить комментарий» по сайту, она стала похожа на первую кнопку (цвет и размер).
Я новичок в CSS, однако судя по всему, в коде кнопки указаны общие правила для всех кнопок, что и привело к изменениям кнопок. Пробовал использовать параметр! important, однако без толку.
Хотелось бы сделать еще десятка полтора разноцветных подобных кнопок на сайте.
Используйте уникальные классы для разные кнопок,т. е. вместо и т. д. И этим классам пропишите код соответствующих кнопок из примеров.
.submit, например,.submit1и.submit2Спасибо за оперативный ответ. Там действительно было в html: .submit1 и. submit2, а в CSS: .submit и. submit1.
А каким образом можно изменить цвет и оттенки кнопки на другие, более насыщенные? как я понимаю в коде их три-самой кнопки, при подведении курсора и градиент по периметру.
Получить код нужного цвета с помощью какой-либо программы по подбору цвета.
Добрый день, Dimox.
Я наверно не совсем корректно выразился. На сайте vsr-kemerovo.cerkov.ru/, были размещены мной несколько кнопок. Так как кнопки желтого цвета не было, они были сделаны по аналогии, ориентируясь на сайт web-first-step.ru/css_push_button/ из двух оттенков желтого. Однако они получились с «недоделкой» — при подведении курсора меняется цвет верхняя граница кнопки и отсутствие перелива при проведении курсора (я не смог понять какие части кода за них отвечают).
Код кнопки:
Ps.: Риторический вопрос-возможно ли сделать аналогичную кнопку (название кнопки делится на 2−3 изображения меняющихся через определенное время как в gif анимации, ведь кнопка и текст между собой не имеют жесткой связи?), а все остальные эффекты оставить без изменений?