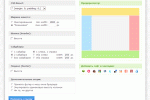
Обновление CSStemplater.com (CSS Layout Generator)

На сайте CSStemplater.com, который представляет из себя генератор HTML+CSS шаблонов проведено обновление, которое включает ряд нововведений различного характера: Появилась возможность задавать произвольные параметры у прежних опций, это: ширина макета; минимальная ширина макета; ширина левого и правого сайдбаров. Появились новые опции: CSS reset (сброс стилей); высота ...

Комментарии (47)
Отлично!
Просто человеческое спасибо. Благодаря генератору очень повысил свой уровень верстки — все благодаря очень качественному коду на выходе.
Пожалуйста. Очень приятно получать такие отзывы и осознавать, что сервис приносит людям реальную пользу.
Кинул знакомому верстальщику. Тоже оценил.
Отличнейшая вещь!
Я начинающий веб мастер, делаю на основе сгенерированных шаблонов уже 3й сайт, вобщем я в восторге.
Спасибо Вам за такой полезный ресурс!!!
Пожалуйста. Рад, что пригождается.
>поскольку для данных типов шаблонов выбор невелик
А почему нельзя использовать HTML 4 Strict и HTML 5? Придется сильно менять движок? Конечно и тем и другим, неверняка, будет пользоваться мало народу, но все-таки, на перспективу…
Между двумя xhtml-ами выбирать не имеет смысла.
Ждал такого комментария =)
HTML 4 Strict — я не знаю, как при этом поведут себя макеты. Сколько верстаю дивами, использовал только xhtml-варианты.
HTML 5 — думаешь, есть смысл использовать его уже сейчас? И чем «грозит» его использование в макетах, создаваемых сервисом?
В общем, у меня недостаточно теоритических знаний по доктайпам, поэтому буду признателен, если посдкажешь, как будет сделать разумнее.
Я больше склоняюсь к этому же мнению.
Я тоже с ними не работал практически, только собираюсь. Но буду обязательно. Четверка хорошо изучена и думаю мало отличается от XHTML.
Наверное, если сервис расчитан на не очень опытных, то выбор доктайпа не нужен, а опытные сами разберутся.
Ясно. Спасибо.
Огромное спасибо!
Как раз то, что надо, чтобы окончательно разобраться, как слоями всю эту структурную часть сверстать.
Ну и генерация каркаса, чтобы не нужно было велосипеды каждый раз изобретать…
Добавить сюда нечто вроде css-framework.ru для всего визуального оформления (и ещё видел какой-то сервис для генерации wp-шаблонов, там можно было ещё и цвета задавать) — и сервис станет лучшим вообще!
Спасибо за предложение. Пока не вижу смысла в совмещении фреймворка с сайта css-framework.ru с нашим сервисом. Но время покажет.
Я не говорил о совмещении именно с сабжем. Я о «нечто вроде».Т. е. чтобы прописаны были все основные компоненты (формы, параграфы, etc) и только при необходимости переопределять их надо было, а не с нуля писать всё. Впрочем, это моё мнение, которое я никому не навязываю. Сам — пользуюсь. Частично.
Есть предложение заменить текст-рыбу в шаблоне на чтото более полезное, например сделать описание: для чего служат дивы wrapper, middle, contentи т. д. , а то сейчас пришлось довольно долго объяснять одному знакомому про их назначение (человек решил пересесть с табличной вёрстки на дивовую) даже картинку нарисовал какой див в каком находится :-).
Писать инструкции вместо «рыбы» — это вряд ли. Существует предостаточно веб-сайтов, на которых рассказывается о блочной верстке. А исходя из полученного опыта человек уже поймет, для чего предназначается тот или иной див в конкретном макете. Так что описывать структуру блоков не вижу смысла.
За материалами и ходить далеко не надо, можете знакомому передать для начала во эти две ссылочки:
dimox.name/from_table_to_div/ (самая посещаемая страница моего блога =)
uggallery.audiopeace.ru/css-manual
А вот поместить вместо «рыбы» какую-либо полезную информацию в виде тех же ссылок на мануалы по блочной верстке — вот это здравая мысль! Поэтому спасибо за предложение.
Ежедневно по пару раз стучат люди в асю, с просьбой разъяснить что да как, и если в тексте генерируемой страницы будут полезные ссылки, это во первых создаст немного рекламы ресурсу, а во вторых, разъяснит нубам (не так давно я сам им являлся, но желание к познанию и правильно задаваемые вопросы могучим поисковикам делают своё дело)
Просто текст-рыба лично мне уже порядком поднадоела, я уде первые 10 предложений наизучсть знаю, при условии что я только начал заниматься веб-дизайном)))))) (шутка, знаю только первые 15 слов)
Отлично! Спасибо за сервис, добавил в закладки!
Думаю doctype`ов пока достаточно, а вот хотелось бы увидеть полурезинку и подсказки по reset`ам. Есть планы развивать сервис?
Что за полурезинка и какие хотите подсказки к ресетам?
полурезинка — это макет тянущийся в определенном диапазоне, например от 1000 до 1400 пикселей, а про ресет — например всплывающую подсказку с кодом или списком свойств, которые обнуляются
Ясно, можно такое сделать.
При выборе ресета появляется ссылка, по которой и можно уведить этот список.
В шаблонах не хватает строчки Вадима Макеева
pepelsbey.net/2008/11/surprise-box/
А почему бы не сделать макет с одинаковой высотой колонок
matthewjamestaylor.com/blog/ultimate-3-column-holy-grail-pixels.htm
Так же полностью согласен с voland. Полурезинка необходима, к тому же это не сложно
Спасибо!
Новый проект делаю уже с использованием сервиса!!!
На счёт дополнений: полурезинка безусловно нужная штука.
Также была бы очень крутой возможность включать пару фиксов: PNGfix и HOVERfix (универсальная методика описанная на этом блоге, сразу в комплекте должен идти hover. htc) для ИЕ6.
Ещё немного времени было бы выиграно!
Спасибо за сервис!)) Раньше была своя заготовка, которая быстро переделывалась, но все равно это отнимает больше времени, чем сгенерировать «скелект» на вашем сайте.
В файле CSS можно отделить комментариями reset часть.
Не совсем понял зачем #middle {height: 1%;} это наверное только для IE стилей нужно.
Для себя узнал еще один способ, как прижать футер к низу страницы)
Да, пожалуй, можно это сделать.
Верно, для него, «родимого» =)
Заметил следующую вещь: генерим резиновый макет с ограничениями по максимальной и минимальной ширине, с двумя сайдбарами (справа и слева), c шапкой, с футером (не важно, «прилепленным» к низу или нет). Открываем сгенеренный макет в IE7 и растягиваем окно так, чтобы превысить максимальную заданную нами ширину. При этом сайдбары «скачут» вправо. Если обновить страницу после этого — все нормально. Если растягивать окно медленно — тоже все нормально. Подозреваю, что проблема в прописанном position: relative в сайдбарах.
И спасибо за сервис! Отличная реализация!
Спасибо за сообщение. Да, проблема действительно была в position: relative. Исправил. И спасибо за отзыв =)
Все отлично! Осталось только сделать вставку картинок + стили сразу в сервисе вставлять и будет круто
Большое спасибо за хороший и полезный сервис! :)
hidimox, i’m from indonesia and use google translate to read your blog,. an I found many useful reference here.
Вот если бы еще можно было сайдбары в процентах задать. Было бы просто супер.
А так спасибо. Юзаем, не стесняемся :)
Удобный сервис, я только недавно про него узнал. Но вот столкнулся с одной небольшой проблемой: верстал резиновый сайт с прикрипленным футером и одним сайдебаром слева — в результате внизу появлялась полоса прокрутки, так как справа (за границей окна) оставалось место по ширине сайдебара. Исправил просто добавив overflow-x:hidden; но может это просто где-то я сам ошибку какую внес в макет?
А установить скрипт на свой сайт, с указанием авторства — возможно???
Нет конечно.
У меня csstool.ru не работает, а у вас?
Сайт уже давно находится по другому адресу.
по какому адресу? написали бы.
А в заголовке и в тексте поста что написано, не новый адрес?
Отличный сервис!
Вопрос (правда не по сервису, а просто возникший в процессе пользования оного)
При резиновом шаблоне с двумя сайдбарами (html5)
внутри инклудиться под-шаблон, в котором, циклом в выводиться некая инфа из базы.
Так вот: В Opera текст игнорирует размеры (вылазит из него) при этом если не в цикле, а ручками разместить такой блок текст ведёт себя нормально!