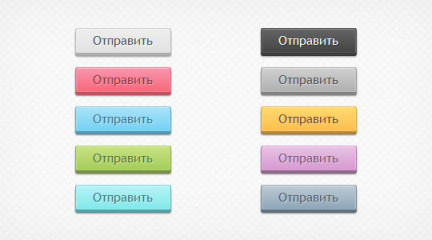
Создаем динамические кнопочки-ссылки с помощью CSS

Чем привлекательны CSS - тем, что они часто, при создании тех или иных эффектов, позволяют заменить JavaScript. Вот и на этот раз каскадные таблицы стилей помогут нам сконструировать красивые динамические кнопочки. Информацию, изложенную ниже, можно рассматривать как альтернативу способу создания универсальных графических кнопок и данный ...

Комментарии (153)
Уже спрошал про то как побороть траблы с ПНГ-шками…до сих пор тишина
Мда, фигово.
Здравствуйте.
Не подскажите, как сделать, чтобы кнопки не «съезжали» при сужении браузера?
Например, поместить их в
<div>, которому указать ширину.Спасибо. Что-то не догадался сразу.
Спасибо за отличные кнопки 2 дня изобретал велосипед и тут на тебе такое!!! В полном восторге. Есть только один вопрос когда вставляешь ссылку в код, кнопка постоянно помещается на новую строчку, как сделать так чтобы кнопка оставалась в той же строке что и предыдущий текст. Пример — поле пароль после него в той же строке хочу сделать кнопку — не получается. она переносится на новую строчку.
Вариантов может быть несколько: либо сделать полю пароля
inline: block, либо использоватьfloatдля обоих элементов, либо вообще позиционировать абсолютно.наверное, имелось в виду
display: inline-block?
Верно. Я неправильно написал =)
ну вобщем почитал пост, автору еще раз респект и уважуха, неустаю удивлятся красоте, простоте и полезности блога :). Вот по быстрому набросал код для картинок .png, конечно код не претендует на звание самый оптимальный, так как я его побыстрому набросал. Но если кто доработает то все с удовольствием возьмут себе на заметку
и css такой:
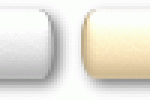
Обратите внимание что высота ссылки 20px, и картинка для бекграунда и ховера — одна.
Она такова:
верхняя полоска — это простое состояние кнопки, вторая ниже в правом краю правая круглая часть кнопки, третяя полоска это ховерное состояние, и последняя нижняя часть — это правое ховерное заокругление.
я бы выложил пример да незнаю как :(
Ой, забыл добавить фильтры для ие6
Уважаемый автор, хочу вам сказать что я использовала ваш код, полностью без изменений и вся структура моей страницы поехала. У меня кнопки распологались горизонтально, каждая на своей высоте и расстояние справа/слева было плавающим.
Может подсткажете как устранить проблемы?
Без примера ничего не могу сказать.
Здравствуйте Dimox, мне очень понравилась ваша статья и я хотел бы спросить — какие дополнительные события onclick нужно добавить чтобы использовать такие графические кнопки в форме?
Для формы JavaScript, по-моему, вообще не нужен. Я уже и не помню, что имелось в виду в P.P.S.
Интересный пост! Можно еще используя JS. Описано тут: deadhorse.spb.ru/buttons-rounded-corners-javascript
Здравствуйте!
Пост интересный, частично пригодился.
Однако, ваша кнопка «с нажимом» в ИЕ всё-таки работает неправильно. Даже несмотря на то, что она никуда не ссылается.
Чтобы убедиться в этом, просто нажмите на неё, и не отпуская кнопки мыши, отведите курсор с кнопки и лишь затем отпустите мышь. Кнопка так и останется «нажатой».
Смена onclick на onmouseup мне тоже не помогла.
onmouseup="document.getElementById («elID»).style.backgroundImage='images/button.png';"
Добавление этой строки в тек почему-то не приводит к тому, что при событии onmouseup фоновый рисунок возвращается в «ненажатое» состояние.
Очень хотелось бы разобраться в этой проблеме! Спасибо.
Простите, там в строке ошибка. Я конечно же прописываю 'elID' в одинарных кавычках. Но всё равно не работает.
Здравствуйте!
Я сделал все по образцу и на кнопки делаю ссылки, но в Опере он не переходит по ссылкам нажатием левой клавиши, а только если открывать в новой вкладке! что делать?
заранее спасибо!
Покажите пример.
В ie8 есть проблема: заключенный внутрь ссылки блокирует действие пседвокласса: active, поэтому в отличии от 6 и 7 осла (где как ни странно все ок) эффекта нажатия не происходит (Долго искал как решить эту проблемку, но ничего другого не придумал, как через хак для 8-ки прикрепить новый бекграунд
Привет всем! Я не очень еще разобралась, как вообще программировать с использованием css. И в этом примере никак не могу разобраться. А мне очень срочно надо!(((для диплома. Кто сможет помочь, напишите, пожалуйста в аську — 395−668−611.
Большое спасибо за статью! Очень помогла! Столкнулся с css — оказалось ничего сложного!))) Все элементарно!
Спасибо за статью, очень полезна, как и остальные ваши статьи типа 3колончатого шаблона)
Но вот проблема возникла, что-то не получается своими силами исправить
Хочу сделать вертикальное меню с помощью кнопок, но получаются какие то огромные отступы или вообще по 2 кнопки в строчку залазят
Есть ли способы борьбы с этим?
Вот пример
И еще
CSS:
a.butt {margin: 12px 2px 15px 2px;
display: block;
float: left; /* чтобы кнопка не растягивалась на всю ширину родительского блока, а ограничивалась текстом */
font: bold 12px arial, sans-serif;
color: #ccc;
text-decoration: none;
background: url (http://mssi.wallst.ru/textures/butt/button_r.gif) top right no-repeat;
padding-right: 16px; /* отступ для «раздвижных дверей» */
outline: none; /* убираем точечную обводку в FireFox, которая появляется при клике */
}
a.butt span {
display: block;
line-height: 13px;
background: url (http://mssi.wallst.ru/textures/butt/button_l.gif) no-repeat;
padding: 9px 0 11px 33px;
}
a.butt:hover {
background-position: 100% -33px;
}
a.butt:hover span {
background-position: 0% -33px;
color: #fff;
}
a.butt:active {
background-position: 100% -66px;
}
a.butt:active span {
background-position: 0% -66px;
color: #fff;
padding: 10px 0 10px 33px; /* опускаем текст на 1px */
}
html:
<center>
<p><a href="#" class="butt" onclick="this.blur (); return false;"><span>right</span></a></p>
<p><a href="#" class="butt" onclick="this.blur (); return false;"><span>right</span></a></p>
<p><a href="#" class="butt" onclick="this.blur (); return false;"><span>right</span></a></p>
<p><a href="#" class="butt" onclick="this.blur (); return false;"><span>right</span></a></p>
</center>
Добавьте в стили:
Спасибо, теперь каждая на своей строке, но отступы остались
И заметил еще более важную проблему, ссылки не работают с кнопок этих
Главная страница
Страницы существуют, но при нажатии на кнопку ничего не происходит
Отступы у вас указаны здесь:
Из параметров ссылок удалите
return false;.Сам себе удивляюсь… вот что значит не внимательность! margin даже не заметил :) делал ведь сначала горизонтальное меню.
Благодарю, теперь все работает
Статья очень помогла!
Но в IE 8 кнопки не работают. При наведении курсора на текст кнопки, нажатия не происходит. Опишите, пожалуйста, подробней как заставить кнопки работать в IE 8.
А проблема случайно не та же что и у меня с return false;?
К сожалению, я не знаю return false; это или ещё что-то, но независимо от наличия или отсутствия этой записи ссылки не работают также как и у Вас на Главной странице . И также как у Вас у меня прописан DOCTYPE Если убрать DOCTYPE, то всё работает нормально, но я не могу его убрать иначе у меня шаблон «плывёт».
Хотел сделать кнопки на сайт, не заморачиваясь со скриптами, искал — как — и наткнулся на ваш сайт. Всё очень интересно и познавательно, но… Есть одно но, -для новичка немного сложновато (я написал свой сайт полностью в блокноте).Меня это заинтересовало — оказывается есть программа Css меню генератор называется, которая за, буквально, пару минут позволяет без заморочек сгенерировать нужные коды на любое количество кнопок для меню и не только, чтобы не быть голословным — посмотрите сами, что получилось-
m-printservice.ru-
Объясните мне пожалуйста, неучу безграмотному… Нарисовал кнопки, как показано у Вас в учебнике, методом проб и ошибок, сделал ту кнопку которая мне нужна — фон появляется только при наведении в противном случае его нет. Проблема в размещении на странице. Это безобразие прилипает к левому краю, а мне нужно чётко посередь ! Никак не могу отодрать (Помогите пожалуйста!
a.button {display: block;
float: left; /* чтобы кнопка не растягивалась на всю ширину родительского блока, а ограничивалась текстом */
font: 12px arial, sans-serif;
color: #555;
text-decoration: none;
padding-right: 15px; /* отступ для «раздвижных дверей» */
outline: none; /* убираем точечную обводку в FireFox, которая появляется при клике */
border-top-style: none;
}
a.button span {
display: block;
line-height: 13px;
padding-top: 7px;
padding-right: 0;
padding-bottom: 13px;
padding-left: 15px;
width: auto;
}
a.button:hover {
background-image: url (img/nav-butt-r.png);
background-repeat: no-repeat;
background-position: right;
}
a.button:hover span {
background-image: url (img/nav-butt-l.png);
background-repeat: no-repeat;
color: #0094c7;
}
.button {
padding-top: 5px;
position: relative;
width: auto;
}
У Вас в
a.button { }фон не прописан, поэтому его нет по умолчанию.Да он мне и не нужен был. Я уже разобрался. пришлось пожертвовать «резиновостью», но кнопки по центру я расположил. Спасибо за пример. поучительно)
Вот здесь хорошая статья как раз для такого случая:
w3pro.ru/article/vyravnivanie-blokov-po-tsentru
<div id="center-1"><div id="center-2"><a href="#" name="cat"><img src="button.gif" alt="Кнопочка" border="0"></a></div></div>и в стили добавить:
#center-2 {position: relative;
float: left;
left: 50%;
list-style: none;
margin: 0;
padding: 0;
}
#center-2 a {
position: relative;
float: left;
right: 50%;
padding: 10px;
}
#center-1 {
overflow: hidden;
}
Тупо потраченное время. Предупреждать надо, что в IE6 полная жопа. А вставить вставку «Обновите браузер» проще всего.
Что значит «в IE6 полная жопа»? Я свою кнопку тестировала и под ie6, жопы не наблюдала. Может, подробней опишете свою проблему, выложите код — протестируем и чем сможем — поможем!