Предпросмотр комментария вживую с помощью jQuery: теория
Уважаю такие движки (будь то форум, блог, или же какая-нибудь система управления сайтом), в которых предусмотрен предпросмотр набираемого сообщения/комментария. Он может быть полезен, к примеру, в случае, когда нужно изобразить в тексте кусок html-кода, а, как вы знаете, WordPress “съедает” теги из-за угловой скобки. Поэтому предпросмотр даст понять, что что-то вы набрали неправильно.
Лично мне очень не хватало предпросмотра комментария на движке WordPress. К примеру, в Drupal, который часто используется для блоггинга, эта функция предусмотрена по умолчанию (хоть и не такой, какой хотел бы ее видеть я).
Поэтому задался задачей сделать себе такую приблуду. Главной особенностью в системе предпросмотра комментария для меня является возможность живого предпросмотра, т.е. без перезагрузки страницы (например, как это сделано на Хабре или в Blogger’e).
Соответственно, это подразумевает использование JavaScript. А поскольку к моему блогу уже прикручен любимый мной фреймворк jQuery, то я, конечно же, искал решение на его основе. Пробовал ставить уже готовый плагин для WordPress, работающий на чистом JavaScript, но как-то он мне по душе не пришелся (у него я позаимствовал фильтры к своим скриптам).
В результате дальнейших поисков я очень удачно нашел одну статью, в которой прекрасно расписано то, что и было нужно мне для моего скрипта. На ее основе я создал целых 2 варианта скрипта предпросмотра комментария, которыми могу любезно поделиться с вами.
Характерные особенности этих скриптов:
- Предпросмотр комментария происходит вживую, без перезагрузки страницы.
- Если у комментатора отключена в браузере поддержка JavaScript, то это никак не скажется на юзабилити формы комментирования. Форма будет выглядеть стандартно, как будто никакого скрипта и нет.
- Скрипты универсальны – их можно прикрутить к любой форме, которая предполагает наличие текстового поля
<textarea>, т.е. нет привязки к какому-либо конкретному движку. - Решения кроссбраузерны.
И несколько слов о самих скриптах:
- Вариант 1
Рабочий пример этого варианта вы можете наблюдать прямо сейчас на моем блоге. Суть заключается в следующем: как только вы ставите курсор в поле комментария и начинаете набирать текст, под этим полем тут же появляется предпросмотр набираемого комментария. А с помощью CSS этот предпросмотр представляется в таком же виде, как уже выглядят опубликованные выше комментарии.
- Вариант 2
Данный вариант, над которым я сейчас заканчиваю работу, на мой взгляд, более элегантен, чем первый. Если вы являлись пользователем известного Гугловского сервиса Blogger примерно в тот момент, когда Гугл его купил, то, возможно, помните, как там красиво (ИМХО) был реализован предпросмотр: набираем текст, кликаем на кнопку “Предпросмотр” и вместо блока с набранным текстом видим блок предпросмотра.
Мне такая техника очень понравилась, и, когда я планировал интегрировать предпросмотр на этот блог, то я хотел сделать точно так же. Получилось не сразу, но, как оказалось, сделать это было очень просто.
Более того, во второй вариант я решил добавить кнопки html-редактора, чтобы избавить комментатора от необходимости набирать html-теги вручную.
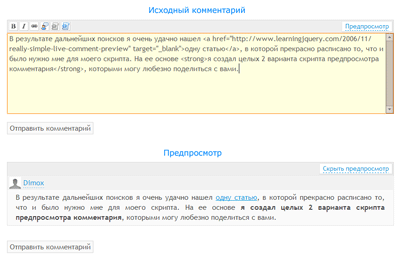
Как будет выглядеть второй вариант, можете увидеть на этом скриншоте (кликабельно):
Кстати говоря, у меня появилось желание на основе 2-го варианта скрипта сделать плагин для WordPress. Думаю, он многим понравится.
Внимание! Теперь вопрос к читателям. Есть ли у вас желание заиметь первый вариант скрипта (который сейчас работает на моем блоге)? Про второй не спрашиваю, потому что обязательно о нем напишу.

Комментарии (12)
вот второй вариант я бы хотел заполучить.
да и первый тоже не мешало бы
Нравится и 1-й и 2-й варианты. Но хотелось бы это получить для Друпала.
Да, хочу! =)
Интерестная вещица. Видел ее на webdesignerwall_com
Если мне не изменяет память – чтото похожее и для друпала уже написали
Да, интересно и полезно. Комментирую, чтоб оценить
“Если мне не изменяет память – чтото похожее и для друпала уже написали”
Да,вы правы,есть такая тема )
Конечно нужен такой скрипт. Еще было б хорошо если б он не тока в WP работать мог. Я например свой движок буду писать и хотелось бы там подобное сделать
ЗЫ клево сверстано тут у тебя все :) мелких наворотов много всяких
Хорашая вещь, и довольно таки интересная, может попробую ее в своих проектах
Удобная вещь, мне бы тоже пригодилась бы. Первый вариант – хорош. Ну и второй , как плагин думаю будет пользоваться спросом.
давно пора сделать такой плагин, полезна вещица
Я делаю примерно тоже самое с помощью плагина для wp. Смотри как это выглядит у меня. Если оформить Css, то тоже ничего можно сделать )
Прикольно получилось)