Полезные советы для веб-дизайнеров
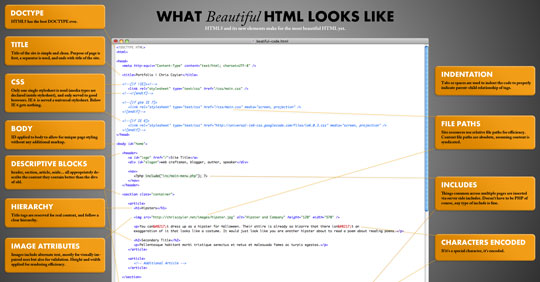
Макаров Александр написал замечательную статью, в которой изложил очень полезные советы для веб-дизайнеров.
Если дизайнер станет использовать эти советы на практике, то верстальщику будут обеспечены максимально удобные условия для верстки, что значительно облегчит его работу. Читая статью, я почувствовал что-то очень родное, до боли знакомое. Со всем изложенным полностью согласен.
Отмечу несколько недочетов веб-дизайнеров, с которыми мне больше всего приходилось сталкиваться:
- Основной текст или некоторые части текста, например, заголовки, написаны нестандартным шрифтом, хотя они должны быть именно текстом, а не изображением.
- Весь дизайн слишком увеличен по сравнению с тем, как бы должно было быть на самом деле. Если верстать в таком виде, то страницы стала бы выглядеть ужасно некрасиво. Дизайн и все его элементы должны быть точно такими же, как это в результате должно выглядеть на веб-странице.
- Несколько элементов дизайна слиты в один слой.
- Растеризованный текст. Если в дизайне больше нет блоков с текстом, оформленным таким же образом, но не растеризованным, то это существенное неудобство. Во-первых, нельзя узнать размер и название шрифта, во-вторых, приходится вручную набирать этот текст.
Начинающим веб-дизайнерам данную статью обязательно занести в избранное!




Комментарии (11)
Спасибо за заметку. Упустил пункт «Весь дизайн слишком увеличен» в своей статье http://www.amazedev.com/5-pravil-xoroshego-dizajna-dlya-web/
которая может быть отличным расширенным дополнением к вашей.
Да, встречается и такое :).
Спасибо и за вашу статью. В принципе, в статье Александра все это же расписано, и даже больше.
Полезные советы, хотя для меня уже не новые :) По п.1 не совсем согласен, основной текст да, а вот заголовки можно сделать и картинками, не все конечно, но несколько точно можно. Сейчас довольно популярно (веб 2.0 и всякое там) использовать нестандартные шрифты для заголовков, которые нельзя сделать обычным текстом.
Заголовки все-таки лучше, с точки зрения поисковой оптимизации, писать текстом. Однако с помощью CSS можно сделать так, что заголовок одновременно будет и изображением, и содержать обычный текст.
Такая техника, например, у меня на кнопке RSS реализована на этом блоге.
Кстати, я в посте и не утверждал, что заголовок обязательно должен быть текстом. Под словами «хотя они должны быть именно текстом» подразумевалось «если так нужно заказчику».
>>Начинающим веб-дизайнерам данную статью обязательно занести в избранное
Или пусть верстают сами =)
только тект. красота не индексируется!
мда уж не много, но полезно .. =)
1. Еще и цвет невсегда точно узнаешь… :(
2.Пользуюсь прогой «ABBYY Screenshot Reader» в таких случаях просто незаменимая вещь. Запускаю прогу, она красиво сворачивается в трей, в фотошопе нужный текст позиционирую чтобы был виден весь (у меня моник 17″ …), кликаю на иконку проги в трее, вибираю «сделать снимок» и выделяю нужную область… пару секунд и нужный текст в буфере обмена.
Вся работа сводится к трем кликам мыши. Dimox я думаю вам эту прогу можна занести 8й в список любимых :)
простите за вопрос не по теме:
подскажите, элементы которым в css прописаны свойства display:none; и visibility:hidden; индексируются поисковиком?
Индексируются.
Да, и «красота» тоже индексируется. Теперь поисковики стали больше внимания уделять шаблонам и оформления, т.к. поялвялется всё больше и больше говносайтов и доров.