Закругленные углы без использования изображений
В веб-дизайне меня всегда привлекала и привлекает простота его исполнения, приятность и аккуратность. Не говорю, что я профессионал в этом деле (по крайней мере в отношении графики, т.к. фантазией по этому поводу точно обделен :), но сверстать приличный, в полном смысле этого слова, сайт, мне по силам.
Так вот, очень притягивают мое внимание различные феньки для сайта, которые необычны по своей сути, и как правило, оригинальны.
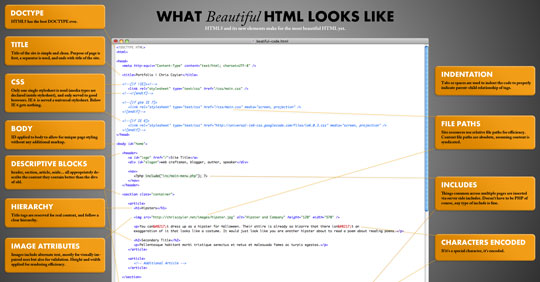
На одном сайте нашел ссылки на интересную дизайнерскую штучку – закругление углов таблиц без использования для этого каких-либо изображений. Исполняется аж в трех вариантах: HTML, JavaScript и PHP.
Посмотреть примеры их использования и скачать исходники можно по следующим адресам:
HTML и PHP варианты: http://www.phpmyborder.com
JavaScript вариант, 2 версии: nifty и niftycube.
Знание английского не помешает.
Пробуем, используем…
__________
Компьютерное обслуживание · Свадебные платья · Интересная доска объявлений


Комментарии (1)
Решение на основе JavaScript всеже правильнее, вопревых, не загружается куча ненужного несемантичного кода, он генерируется автоматически после загрузки страницы, во вторых поисковая машина не получит эту кучу мусора, в третьих вся нагрузка ложится на компьютер пользователя, серверу не надо там ничо дополнительно добавлять в код страницы… а вообще это все для ленивых, лучший эффект получится при использовании изображений и долгих экспериментов с CSS, самый яркий пример этому считаю тема prosilver в phpBB3, все углы идеально закруглены, притом никаких скриптов, совсем немножко изображений, а из дополнительных несемантичных элементов только пустые span’ы в совмсем незначительных количествах…