jQuery-плагин для стилизации input[type=»checkbox»]
Внимание! Дальнейшее развитие и поддержка плагина остановлены в связи с тем, что теперь он является частью другого плагина.
* * *

Как и обещал ранее, делюсь своим очередным jQuery-скриптом в виде плагина. Он предназначен для свободного оформления через CSS элемента формы, называемого чекбоксом (либо флажком, либо галочкой), т.е. тега <input type="checkbox" />.
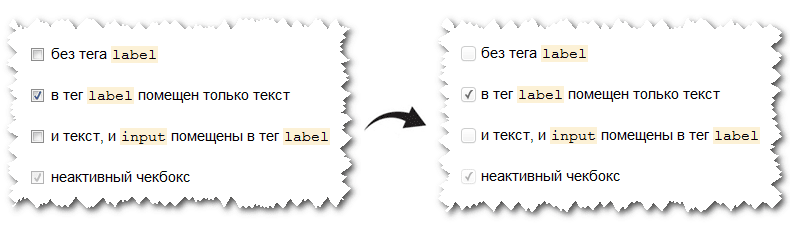
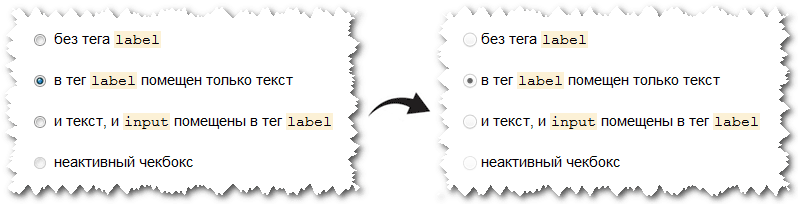
Демонстрация работы плагина
Примеры можно посмотреть на отдельной странице.
Достоинства
- При отключенном JavaScript отображается стандартный чекбокс, т.е. его работоспособность не теряется.
- Работает и для динамически добавляемых/изменяемых чекбоксов.
- Маленький размер скрипта (чуть больше 1 килобайта).
- Легко поддается оформлению через CSS.
- Умеет «ловить» нажатие клавиши Tab.
- Поддерживает атрибут «disabled».
- Кроссбраузерность.
Недостатки
- Не обнаружено.
Скачать
Плагин недоступен, т.к. он уже не актуален.
jQuery-плагин «Checkbox Styler»
Версия: 1.1.2 | Загрузок: 2397 | Размер: 6 Кб | Последнее обновление: 07.10.2012
Обновления
- 23.08.2012
- Все-таки удалось решить задачу с получением фокуса при клике на
<label>. Теперь все работает полностью так, как и задумывалось. Кроме того, я переделал скрипт в плагин и добавил минимизированный вариант. - 24.08.2012
- Плагин теперь работает и с динамически добавляемыми/изменяемыми чекбоксами.
- 22.09.2012
- Поменял метод
prop()наattr(), чтобы добавлялся атрибутchecked. - 07.10.2012
- Исправлено поведение скрипта при использовании метода
onchangeу тега<input type="checkbox" />.
Подключение плагина
-
Если jQuery на сайте еще не подключен, то перед тегом
</head>добавьте такую строку:<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> -
Сразу после jQuery подключите плагин:
<script src="ПУТЬ_К_ФАЙЛУ/jquery.checkbox.min.js"></script> -
Теперь задействуйте плагин:
<script> (function($) { $(function() { $('input.styled').checkbox(); }) })(jQuery) </script>Этот код поместите перед тегом
</head>после вышеуказанных файлов.Соответственно, нужно добавить класс
.styled(при желании можно поменять) тем чекбоксам, которые необходимо стилизовать:<input type="checkbox" class="styled" /> -
При динамическом изменении у чекбоксов атрибутов
checkedиdisabledнеобходимо запустить триггерrefresh, например:(function($) { $(function() { $('button').click(function() { $('input.styled:first').prop('disabled', true).trigger('refresh'); }) }) })(jQuery)
HTML-код после выполнения плагина
Он будет выглядеть следующим образом:
<input type="checkbox" class="styled" style="position: absolute; left: -9999px" />
<span class="checkbox" style="display: inline-block"></span>
CSS-классы, используемые для оформления чекбокса
.checkbox |
чекбокс по умолчанию |
.checkbox.checked |
выбранный чекбокс |
.checkbox.disabled |
неактивный (недоступный для выбора) чекбокс |
.checkbox.focused |
фокус на чекбоксе, когда нажата клавиша Tab |




Комментарии (35)
для динамически добавляемых чекбоксов можно было бы перезапускать скрипт. вам следовало бы проверить, как это будет работать, особенно для уже обработанных чекбоксов
например, в niceforms (если правильно название помню), была возможность такой перерисовки
В будущем как-нибудь попробую с этим разобраться.
насчет перерисовки, обычно внутри плагина делают биндят свой триггер для удобства и делают функцию для дополнительной отрисовки, в конце концов можно селектором пройтись по всем чекбоксам и сделать проверку на то что они уже отрисованы как нужно, а те кто не отрисован отрисовать. с терминологией фигово объяснил, но плагин понравился) размести на гитхаб и на хабрахабр статью забацать) сразу будет много форков и советов)
Баг. В Вашем же примере в самом input не меняется значение checked.
Я перед публикацией проверял на php-скрипте — значения передаются, так что все работает.
Откройте свой пример http://dimox.name/examples/styling-input-checkboxes-using-jquery-css/
Поставьте галочку. Заходим в код и видим, что у input по прежнему нет значения checked.
Если вставить в хтмл-код просто
<input type="checkbox" />(без скрипта), отметить его и посмотреть код, то там этого атрибута тоже не будет.Скрипт немного сыроват, его нужно оформить в виду плагина, чтобы можно было выбирать элементы для манипуляций и вызывать функцию при любых событиях, сделать проверку на уже обработанный инпут, убрать эти бесконечные .next() и .prev(), ведь можно вынести в переменную создания спана-имитации и работать с ним, когда вешаете событие клик все эти $(this) тоже не красиво.
Я недостаточно опытен для подобных вещей.
Спасибо огромное за скрипт
В виде плагина
При клике мышкой выделения нет (кроме случая, когда input внутри label), при переходе через Tab есть.
Нашел способ сделать так, чтобы выделения не было в любых случаях при клике на label. Спасибо за подсказки по сокращению кода! И, все-таки, я решил сделать скрипт в виде плагина. Обновлю статью.
Иногда проскакивает стиль slyled, а не styled в статье)
Точно, а я и не заметил =) Спасибо!
Дима, Спасибо!
Ты как всегда радуешь элегантными решениями.
Теперь есть повод немного приукрасить сайт)
Пожалуйста, Паша!
Сделал реализацию без картинок:
пример
Ещё раз спасибо, что делаешь вещи, легко поддающиеся кастомизации.
Супер!
Для поиграться пойдет, для реальной работы на сайте нет.
Подключаем ваш плагин, прописываем стили:
Не работает, при нажатии на ссылку или checkbox внутри label. Снимаем плагин и все работает :).
У меня работает, как положено. Что я делаю не так?
Вы меня удивляете))
Я вам даже пример показал, где ваш плагин бессилен. Попробуйте в вашем же примере, который идет вместе с плагином, прописать:
<a href="/test" rel="nofollow">Тест</a>Нажмите на ссылку тест, перейдет по ней?
Если это работает, то вы волшебник.
Или, конкретно пропишите в index.html в form:
При нажитии на чекбокс или ссылку, перехода по ссылке нет. Убираем class=»styled», остается системный чекбокс, по ссылке переходит.
Вообще-то логично, что не будет перехода по ссылке, т.к. фактически на чекбоксе клика не происходит. Да и эту задачу по-другому можно решить.
Дмитрий здравствуйте, есть маленькие недочёты когда checkbox ловит фокус в разных браузерах ведёт себя по разному, вот код исправил для нормальной реализации в браузерах:
А в чем заключается проблема с моим кодом, можно поподробнее? Я проверял в разных браузерах — у меня все в порядке.
Вообщем проблемма в IE когда Tab-ом переключаешься по флажкам то доходя до последнего который обёрнут в label он его отмечает очередным нажатием на Tab а не переходит фокус дальше, и ещё отмечать пробелом и enter-ом невозможно было флажки которые не обёрнуты в label и обычные без него. И наблюдался двойной клик, чем и было исправлено подстановкой return false на Tab
Ясно, теперь увидел. Спасибо за помощь! В ближайшее время обновлю.
Сейчас еще потестировал и выяснил, что Enter’ом чекбокс помечается только в браузере Opera. А в остальных браузерах происходит отправка формы. Поэтому и в плагине не стоит делать переключение по Enter, т.е. менять ничего не надо.
я кстати хотел все спросить, а может стоитт на github размещать плагины? тогда много кто при желании может код дорабатывать и отсылать тебе пулл реквест?
С последним плагином так и хотел поступить, но это оказалось для меня сложно. Я разобрался, как там разместить файлы, однако мне нужно было также, чтобы живые примеры можно было смотреть прямо с гитхаба, но так и не понял, как это делается. Поэтому забил на гитхаб.
Побалуйся в сторону вики, да и в конце концов демку можно тут размещать, просто в README.MD ссылку прописать на твой блог.
Хотелось бы, чтобы все файлы (и скрипт, и примеры) находились в одном месте, иначе при малейшей правке приходится перезаливать файлы в нескольких местах.
Ну как бы гитхаб предназначен для кодинга. Кому нужно подправить — проще клонировать репозиторий и ковырять его на локалке, там же и демку смотреть.
Ты просто положи туда содержимое архива из этого поста, а дальше видно будет )
Дальнейшее развитие и поддержка плагина остановлены в связи с тем, что теперь он является частью другого плагина.