jQuery-плагин для стилизации input[type=»radio»]
Внимание! Дальнейшее развитие и поддержка плагина остановлены в связи с тем, что теперь он является частью другого плагина.
* * *

Завершаю серию статей по стилизации элементов html-форм с помощью jQuery и CSS. В этот раз это плагин для радиокнопок (еще их называют переключателями), которые выводятся тегом <input type="radio" />.
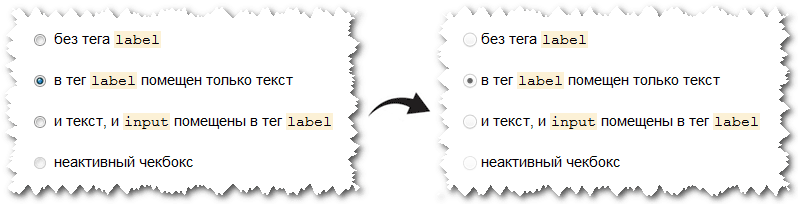
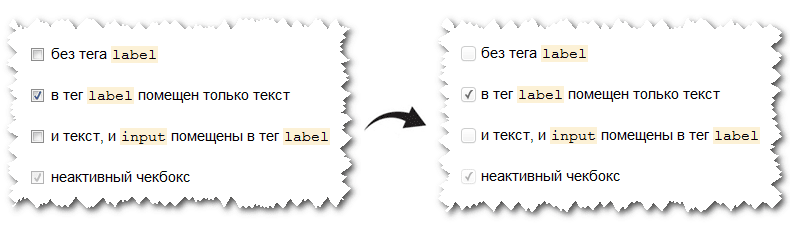
Демонстрация работы плагина
Примеры на отдельной странице.
Достоинства
- При отключенном JavaScript отображается стандартная радиокнопка, т.е. ее работоспособность не теряется.
- Работает и для динамически добавляемых/изменяемых радиокнопок.
- Маленький размер скрипта (чуть больше 1 килобайта).
- Легко поддается оформлению через CSS.
- Умеет «ловить» нажатие клавиши Tab.
- Поддерживает атрибут «disabled».
- Кроссбраузерность.
Недостатки
- Не обнаружено.
Скачать
Плагин недоступен, т.к. он уже не актуален.
jQuery-плагин «Radio Buttons Styler»
Версия: 1.0.1 | Загрузок: 1397 | Размер: 6 Кб | Последнее обновление: 22.09.2012
Обновления
- 22.09.2012
- Поменял метод
prop()наattr(), чтобы добавлялся атрибутchecked.
Подключение плагина
-
Если jQuery на сайте еще не подключен, то перед тегом
</head>добавьте такую строку:<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> -
Сразу после jQuery подключите плагин:
<script src="ПУТЬ_К_ФАЙЛУ/jquery.radio.min.js"></script> -
Далее задействуйте плагин:
<script> (function($) { $(function() { $('input.styled').radio(); }) })(jQuery) </script>Этот код поместите перед тегом
</head>после вышеуказанных файлов.Соответственно, нужно добавить класс
.styled(при желании можно поменять) тем радиокнопкам, которые необходимо стилизовать:<input type="radio" class="styled" /> -
При динамическом изменении у радиокнопок атрибутов
checkedиdisabledнеобходимо запустить триггерrefresh, например:(function($) { $(function() { $('button').click(function() { $('input.styled:first').prop('checked', true).trigger('refresh'); }) }) })(jQuery)
HTML-код после выполнения плагина
Он будет выглядеть следующим образом:
<input type="radio" class="styled" style="position: absolute; left: -9999px"/>
<span class="radio" style="display: inline-block"></span>
CSS-классы, используемые для оформления радиокнопки
.radio |
радиокнопка по умолчанию |
.radio.checked |
выбранная радиокнопка |
.radio.disabled |
неактивная (недоступная для выбора) радиокнопка |
.radio.focused |
фокус на радиокнопке, когда нажата клавиша Tab |




Комментарии (38)
Спасибо за плагин. А не думал объединить свои плагины для стилизации элементов формы в один? Было бы удобно.
Пожалуйста. Думал. Если получится их объединить красиво, то сделаю. Пока я еще недостаточно опытен для этого.
Я раньше использовал вот этот плагин http://uniformjs.com/. Глянь исходный код и сделай по аналогии.
Попробую.
Для полного счастья вам надо объединить все три плагина, ну и добавить разве что выбор файла B)
Выбор файла нет смысла делать на jQuery, т.к. есть очень простые решения с минимумом JavaScript-кода.
С клавиатуры вообще никак нельзя пользоваться вашими радиокнопками. На hover чтонить надо сделать с кнопками. Disabled не видно, что отключена.
В смысле? Я без проблем переключаю.
Ничто не мешает поменять картинки на свои и добавить hover-эффект.
Сижу за ноутом, через TAB пытаюсь полазать по радиокнопкам и не вижу, какая из них выбрана.
Значит что-то у тебя не то с цветокоррекцией на ноуте.
Отказывается работать. появился, стилизация применилась, но класс при клике не добавляется, и табом попадает только на первый элемент, при повторном нажатии перескакивает через остальные радиокнопки к следующей группе. Причем ставил ваш аналог только для чек боксов- все замечательно работает.
После того, как попадает табом на первый элемент, переключаться нужно стрелками, а не табом. В этом особенность радиокнопок.
Теперь понятно. А как быть с не работающим добавлением классов? При клике на импут, на лейбл, после нажатия пробела — ничего не происходит, checked не ставится. Зато фокус работает. Устанавливал полностью так-же, как и чекбоксы.
А в моем примере работает?
И такая особенность, вот накликал в форме радиокнопок — класс не добавился. Специально выставил обязательное поле. Жму отправить форму. Меня кидает на ту — же страницу с оповещением, что нужно заполнить обязательные поля, но теперь выбранные ранее радиокнопки работают- класс checked есть. То-есть класс добавляется после попытки отправить форму.
Да, ваш пример работает.
Раз в моем примере работает, а у вас не работает, значит что-то неправильно делаете.
По поводу checked — да, он почему-то не добавляется, но я проверял на php — данные при этом отправляются, как положено. Т.е. если отправить форму без проверки обязательных полей, то информация из выбранной радиокнопки передается.
Самому интересно, почему так происходит.
Ну класс теперь, и опросник будет красивым )) А то эти тусклые радиобатоны достали ))
жаль не работает на ранних версиях jquery
в отличие от этого http://ryanfait.com/resources/custom-checkboxes-and-radio-buttons/
jquery 1.2.6 пашет
Во-первых, скрипт по указанной ссылке сделан на чистом JavaScript, т.е. работает без jQuery.
Во-вторых, зачем пользоваться старыми версиями jQuery? Не понимаю.
Димокс, понимаешь, на некоторых движках проблематично обновить jquery, на том же друпале надо колдовать с бубном
Дима, в очередной раз респект тебе! Мне как раз стало нужно)))
Как я вообще упустил этот пост из виду — не пойму.
Арти — а просто скопипастить код 1.7.2 (1.8 может и не заработать) из файла в файл что мешает?
Отлично, пожалуйста!
ПафНутиЙ, если скопипастить, то большая часть jquery плюшек в админке работать не будет, ладно в общем… есть варианты выхода из под этого…
Арти
в новых релизах jquery много всего устаревшего отключили, а двиг наверное использует эти функции.
Dimox
Доточил немного скрипт, теперь картинки не нужны а значит можно вертеть как угодно ))))
Добавил переменную
а так же подправил .live
Сейчас попробую объединить все три.
С буллетом смотрится некрасиво. В FF, IE и Safari он вертикально не по центру. Я бы не стал так делать.
Это на любителя) и как пример лёгкой кастомизации твоих работ )
Дима, сварганил три-в-одном, особо сильно не запаривался по поводу оформления, взял за основу h5bp, всё, что относится к плагинам — вынес в отдельные файлы.
Но думается мне, что проект надо делать на гитхабе и пост закидывать куда-нибудь типа хабра, тогда совместными усилиями можно сделать очередной лучший скрипт от Димокса)
До уровня хабра мне еще далеко, точно знаю.
Ну гитхаб никто не запрещает же.
Да как-то пока не вижу смысла выкладывать на гитхаб, мне и блога достаточно. Может просто я че-то не знаю =)
Там просто очень удобно.
Например человек нашёл способ улучшить скрипт. Поменять нужно одну строку в каком то файле. Он форкает репозитрий, меняет, а ты объедмняешь его репозиторий со своим если того хочешь. Это лишь самый очевидный плюс.
Я на гит все свои последние наработки сую, это действительно удобно.
Ну и клиент для винды там сделали наконец хороший.
Ясно. Надо будет как-нибудь попробовать.
Подключил как описано. Не срабатывает.
Значит что-то неправильно сделали.
Да, точно неправильно, у меня динамическое изменение у радиокнопок в зависимости от того что я выберу в селекте. Подскажите пожалуйста куда правильно прописать триггер.
Посмотрите примеры и сделайте по аналогии.
Дальнейшее развитие и поддержка плагина остановлены в связи с тем, что теперь он является частью другого плагина.