Устранение проблемы увеличения межстрочного интервала в тексте при использовании графических смайлов
Я предпочитаю при написании текста использовать текстовые смайлы, а некоторые блоггеры любят графические (у WordPress, например, есть специальная опция, которая автоматически преобразует текстовые смайлы в картинки).
Иногда (это зависит от размера картинки) в результате вставки картинок-смайлов в текст происходит неприятная глазу вещь — смайлы увеличивают межстрочный интервалы строк, в которых они стоят, и портят общую «картину».
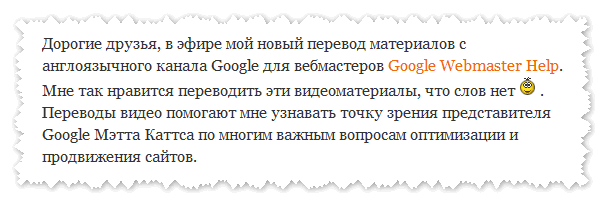
Для примера — вот так это выглядит на блоге Михаила Шакина:

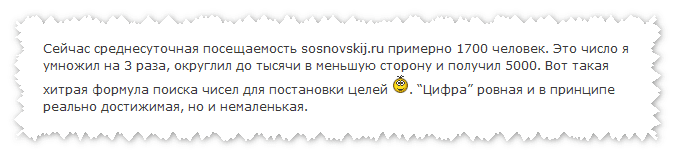
и вот так на блоге Сергея Сосновского:

Согласитесь, не очень красиво?
А устраняется данная неприятность просто — с помощью CSS. Для этого достаточно в CSS-файл сайта добавить вот такое правило:
img {vertical-align: middle}И все. Смайлы выровняются относительно текста, и разрывы между строками исчезнут.
После добавления этого стиля может случиться и так, что какие-то другие изображение, которые присутствуют на сайте, станут отображаться не совсем так, как было задумано, т.е. немного сместятся. Тогда стиль нужно сделать примерно таким:
.post img {vertical-align: middle}Здесь .post — это класс блока в котором находятся смайлы.




Комментарии (26)
там вроде у картинок смайлов даже класс свой есть, так что можно на класс повесить. и часто в блогах эти смайлики в рамочке. таким же образом надо прописать и нулевую границу
Именно, это класс wp-smiley
Я же писал не конкретно про WordPress, а целом про любые сайты. Да даже на WordPress он не всегда присутствует (на сайте из второго примера его нет).
благодарю за решение проблемы
Спасибо. С помощью какой программы сделали такие скриншоты записей Шакина и Сосновского, не подскажите?
Ха-ха, так и думал, что кто-то об этом спросит =)
Программа называется FastStone Capture.
Про рещение проблемы знал давно, ещё дольше пользуюсь FS Capture, а вот про рваные края и не знал)))) Спасибо за статью :-D
Пожалуйста =)
Хорошее решение — возьму на заметку! FastStone Capture тоже пользую — удобная вешь — рекомендую!!!
С проблемой сталкивался, но над решением не думал — ленился. А теперь есть готовый рецепт. Спасибо :)
собственно высота строки все равно меньше высоты смайлика, даже если последний маленький. Вот скрин с сайта примера
картинко порезалась. В предварительном просмотре отображалась …
http://pics.makexhtml.ru/images/1dwd.png
Спасибо, Дим. Стало стало лучше :) Смайлик все равно увеличивает межстрочный интервал, но совсем незначительно. Невооруженным глазом практически не видно.
Это связано с тем, что у тебя высота смайлика больше высоты строки. Можешь поменять ее вот тут (в самом верху файла style.css):
Вместо 17 попробуй поставить 19 или 20.
да и размер самого шрифта можно было бы увеличить
Спасибо. Поставил 20. Высота у смайлика тоже 20 :)
Этот способ спорный, потому как будут выравниваться по вертикальному центру строки не только смайлы, но и все остальные изображения в посте. Чтобы выравнивались только смайты, нужно в style.css добавить:
.post img.wp-smiley, .post img.wp-smiley:hover {vertical-align:middle !important}Читай выше.
Димокс, большое спасибо! Теперь тысячи смайликов на моем блоге выровнялись за мгновение благодаря твоему решению! :) Напишу про твой пост в 46 блог-шоу.
Пожалуйста, Миша ;)
Cпасибо за статью. Хотел тебе написать на обратную связь, но получилось только со второго раза! с первого раза какой то ерор показывает. По тести..
Спасибо за подсказку. Взял на вооружение. Сразу полез в css и внёс поправочку ;-)
Супер! Я потому и не любил использовать графические смайлы, что текст разъезжается. А решение такое простое!
Хорошее решение. Для нормального отображения под свой размер смайликов (24×24) поигрался со значениями vertical-align и выставил -0.6em:
.smilie {vertical-align: -0.6em}
На статью, кстати попал от Шакина =)
Клево. Да, действительно, несколько напрягало увеличение межстрочного интервала. Опять таки — респект за компактное решение :)
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
Можно и так сделать. Просто подстраиваем ширину и высоту смайла под размер шрифта.