Постраничная навигация в WordPress без плагина (альтернатива WP-PageNavi)
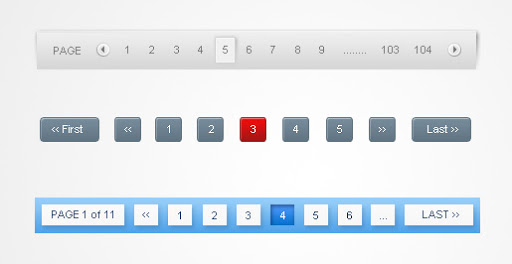
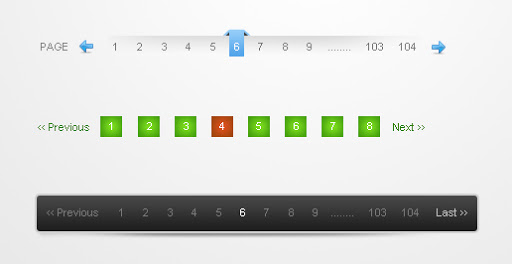
Практически любой блоггер, который ведет свой блог на движке WordPress, знаком с плагином WP-PageNavi, который выводит постраничную навигацию такого вида:

Но не каждый знает (включая меня до недавнего времени), что WordPress имеет встроенную функцию (начиная аж с версии 2.1), которая реализует практически тот же самый функционал. Т.е. необходимость в использовании плагина отпадает.
Некоторое время я пользовался другим аналогичным решением, за что большое спасибо его автору Тимуру.
Функция, которую я вам предлагаю, совсем небольшая по размеру:
function wp_corenavi() {
global $wp_query;
$total = isset( $wp_query->max_num_pages ) ? $wp_query->max_num_pages : 1;
$a['total'] = $total;
$a['mid_size'] = 3; // сколько ссылок показывать слева и справа от текущей
$a['end_size'] = 1; // сколько ссылок показывать в начале и в конце
$a['prev_text'] = '«'; // текст ссылки "Предыдущая страница"
$a['next_text'] = '»'; // текст ссылки "Следующая страница"
if ( $total > 1 ) echo '<nav class="pagination">';
echo paginate_links( $a );
if ( $total > 1 ) echo '</nav>';
}
Данный код необходимо поместить в файл functions.php вашего шаблона. В функции всего четыре опции, комментарии я написал, думаю, тут все понятно.
Для того, чтобы вывести навигацию в нужном месте, вставляйте в шаблон следующую строку:
<?php if ( function_exists( 'wp_corenavi' ) ) wp_corenavi(); ?>
В HTML-коде, который получается в результате вывода функции, присутствуют все необходимые CSS-классы, которые можно использовать для оформления любого элемента навигации (например, текущую страницу, ссылки на предыдущую и следующую страницы).
Пользуйтесь.
* * *
Если вам нужен надежный хостинг и регистрация доменов, то вас ждет крупнейших украинский хостинг-провайдер FREEhost.UA, который готов предложить любой вид хостинга, начиная от виртуального, заканчивая арендой готового сервера.




Комментарии (228)
Может кому пригодится, но пагинация уже встроена в WP начиная с версии 4.1, функция the_posts_pagination
Благодарю за полезную информацию. Очень пригодилась!
А как в этой функции сделать так что бы убрать кнопки вывод к первой и последней?
Если имеете в виду те, которые отделяются многоточием, то, вроде бы, никак.
Привет! Сделал пагинацию как у Вас, пагинация вывелась как и должна, но при переходе по ссылке браузер выдает ошибку — такой страницы нет, ошибка 404. Использую query_posts(), настраивал опираясь на этот пост. В чем может быть проблема?
Нужная статья, планирую сделать постраничную навигацию в своем блоге.
Здравствуйте! А как добавить кнопки «первая страница» и «последняя страница» ?
Здравствуйте. Подскажите, пожалуйста, у меня на главной странице выводятся последние записи. Но вместо навигации, а я указал, чтобы выводилось по пять постов, после пяти постов следует строка с надписью page 2, а потом идут следующие пять постов, потом опять надпись page 3 и посты. И все на одной странице. Что это за прикол такой.
Всё бы ничего, но уже несколько часов ищу плагин, который разбивает УЖЕ опубликованные статьи на 2-3 страницы, в зависимости от длинны. Неужели такого нет? Указать например, после 3000 символов создавать новую страницу. Всё.
Спасибо большое, за статью.
Очень доступно и понятно.
Спасибо большое, очень помогли! :)
Спасибо тебе большое, я перебрал кучу кодов но никак не мог решить эту задачу. ++++ Если хочешь, можешь посмотреть результат на моем сайте.
Восторг и овации! Пагинация прикрутилась как родная, спасибо!)
Большое спасибо автору. Успехов!
не читал все комментарии, а что делает строка
$a[‘base’] = str_replace(999999999, ‘%#%’, get_pagenum_link(999999999));
?
Что-то связанное с получением правильных ссылок. Точно не знаю.
Значит я близко к решению проблемы, у меня на всём сайте пагинация работает корректно, а вот на заданной пользователем отдельной таксономии вместо «/page/2» выводится «/2», в следствие чего на ссылку первой пагинации не удаётся перейти
Буду бороть, но всё равно спасибо! :-)
а как обернуть ссылки в li ?
Такой возможности нет.
спасибо я уже нашел , $a[‘type’] = ‘list’;
Окей. Не знал об этом.
немогу понять как сделать чтоб на главной выбивалось всего 4 статьи остальное уходило в пагинацию
В меню админки «Настройки -> Чтение» опция «На страницах блога отображать не более».
У меня вместо цифр стоит «следующая страница» а нельзя ли это поменять в настройках ВП, не влезая в файлы шаблона?
Нельзя.
Спасибо за статью! Добавил постраничную навигацию на свой сайт techbez01.ru без плагина. Круто!
Добрый день! Код замечательный, много раз меня выручал. Но, попытка использовать его для вывода пагинации для кастомных типов записей не увенчалась успехом. Подскажите можно ли его адаптировать для использования на страницах с кастом пост тайпами.
Функция должна работать с любыми типами записей. У меня с этим проблем не было.
Сделал вот-так
Теперь в функцию можно передать объект пользовательской выборки для кастомных страниц. Пагинация правильно расчитывается и выводится, но есть проблема: при переходе по разным страницам пагинации всегда отображаются записи первой страницы.
Если у кого то есть мысли как это победить — буду крайне благодарен
Проблему решил: при создании своего объекта WP_Query в его аргументах обязательно добавляем
‘paged’ => get_query_var(‘paged’) ?: 1
Все вместе у меня выглядит так: