5 советов верстальщику
Лучше поздно, чем никогда. Наконец-то я готов представить свои пять советов в рамках эстафеты, запущенной Никитой, тем более что «пинок» получил от трех человек.
1) Читайте блоги специалистов в данной сфере. Хотя уже и не так часто, но в них периодически появляются интересные приемы верстки. А если заглянуть в архивы оных сайтов, то можно найти очень много полезного материала. Лично мне такие блоги здорово помогли в свое время, когда я стал переходить с табличной верстки на дивовую.
2) Используйте CSS-спрайты. CSS-спрайт — это картинка, объединяющая в себе несколько изображений, относящихся к какому-либо элементу страницы. Например, изменение изображения при наведении курсора. Плюсы CSS-спрайтов заключаются в том, что, во-первых, снижается количество запросов к серверу при загрузке страницы, во-вторых, не будет задержки в появлении изображения в момент наведения курсора.
3) CSS и xHTML в руках верстальщика — это отличный способ внутренней оптимизации сайта для целей SEO. Так пользуйтесь этим плюсом. Благодаря CSS, можно легко разместить контентную часть страницы в начале кода страницы, а все второстепенные элементы после него, при этом позволяя визуально сохранить все элементы так, как было задумано дизайном.
4) Создайте свои шаблоны CSS и HTML-файлов. В процессе верстки вы заметите, что в каждой новой работе используете одни и те же стили, возможно, похожую разметку страницы. Исходя из этого, сделайте базовые шаблоны, которые будут использоваться для каждого нового проекта, что позволит значительно сократить время на верстку.
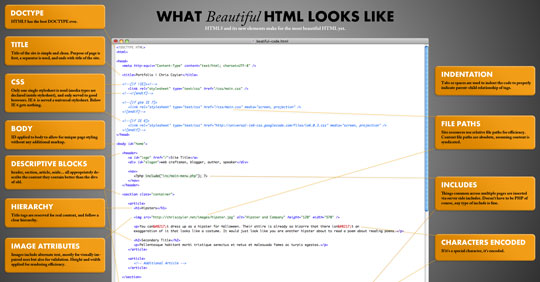
5) Используйте структурные отступы в разметке (иными словами — отступы лесенкой или елочкой). Это позволит самому же не запутаться в своем коде, и, если будут обнаружены (не дай Бог), какие-либо баги, поможет их легко выявить.
Можно также посмотреть список других участников.
Эстафету никому передавать не стану, т.к. по-моему, уже все наигрались =)



Комментарии (32)
Не знаю, насколько это распространено, но те, кто стремятся оптимизировать свои сайты и знают о CSS-спрайтах, обязательно их используют.
Я довольно часто использую CSS-спрайты, очень и очень удобно. Раньше для этих целей использовал Java скрипты, но веть сами понимаете — это тупо, глупо и неоправдано )
Совершенно верно.
P.S. Человек на пределе, мне очень понравился дизайн твоего блога ;)
Третий пункт особенно важен, так как иногда получается, что содержательная часть находится глубоко внизу и поисковый робот просто не доходит до нее.
CSS-спрайты, как вы их здесь называете, это эффект наведения без предварительной загрузки, который впервые предложил Petr Staniek (известным как Pixy) в статье: «Fast Rollovers without Preload» (http://www.wellstyled.com/css-nopreload-rollovers.html) . ОН так и называется метод «наведения без предзагрузки Pixy».
В этом методе все состояния наведения помещаются в одно изображение и при изменении состояния изменяется только свойство background-position. Это позволяет избежать загрузки изображений при каждом изменении состояния (или предварительной загрузки), что может ускорить отображение. Я об этом давно уже писал в своей статье: http://www.seo-copywrite.ru/web13/#goto3
>> Фраза “Благодаря CSS, можно легко разместить контентную часть страницы в начале кода
>> страницы” — ИМХО редко соответствует действительности.
Запросто делается на слоях (и на CSS+HTML так же просто), правда я в последнее время уже незнаю что наверх поставить, вроде все надо, а странички индексируются и так нормально, хотя в каких-то случаях может и критично
Он наверное имел ввиду не то, что не знает как это делается, а что на практике не так часто используют столь полезную фишку вёрстки.
>> Фраза “Благодаря CSS, можно легко разместить контентную часть страницы в начале кода
Да не все так просто получается, если страницу делать с подвалом. Все равно нужно ява-скрипт использовать. Да и z-index идет при абсолютном позиционировании, и следовательно верстка идет под 1 размер, а не резинка.
Другой вопрос, на сколько это необходимо?
Я делаю это безо всяких ява-скриптов.
Про что именно вы говорите? Если в целом про 3-й пункт, то, чтобы это сделать, абсолютное позиционирование не нужно.
Необходимо, если хотите получить дополнительного респекта у искалок. Лично я никогда не пренебрегаю этим плюсом.
сколько по времени нужно учиться на верстальщика?
Зависит от желания и количества времени, потраченного на изучение материалов и практику.
Всю жизнь верстал на таблицах, хочу на дивы перейти. Посоветуйте, пожалуйста, софт. (кроме блокнота конечно :) )
allcorp, а кроме текстового редактора, по большому счету, ничего и не нужно.
Довольно интересный сайт, просмотрел всё что есть у ваз из материала по css верстке. НО не нашёл одной штуки. Иногда встречал сайты в которых в конце адреса к css стилю писали параметр как к php скрипту
Пример
src=»style.css?v=1″ или что то в этом роде. Может ктонибудь объяснит для чего это?
JiLiZART, насколько мне известно, это позволяет сбросить CSS-кэш у поситителей сайта.
спрайты — вещь, при деланье менюшек. А для SEO, почему-то все забывают, найпервейшим является валидная семантическая верстка. HTML — это прежде всего документ, который должен быть написан правильно и CSS в этом смысле очень помогает — уменьшает код, делает док логичным и досягаемым для всех броузеров — мобильников. наладонников, ноутов и пр.
Не подскажешь какая программа лучшая для выполнение DIV верстки с CSS?
Я бы рекомендовал в качестве редактора WeBuilder 2008.
Димокс, посоветуй удобные инструменты для верстки…
Знакомый работает в дримвьювере, а мне он почему то не сильно понравился!
Есть какие то программы, которые ты мог бы посоветовать начинающему верстальщику ?
Я использую Rapid PHP.
Dimox,
по поводу совета №5.
Вы не могли бы порекомендовать какую-нибудь программу или онлайн-сервис, который бы помог выстроить лесенкой коды html-страниц сайта?
Многие современные текстовые редакторы умеют это делать. Например, Rapid PHP или Sublime Text.