Обновление CSStemplater.com (CSS Layout Generator)
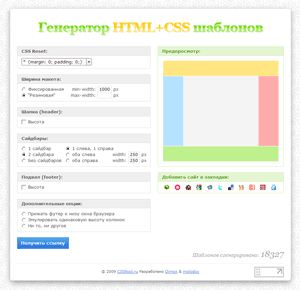
 На сайте CSStemplater.com, который представляет из себя генератор HTML+CSS шаблонов проведено обновление, которое включает ряд нововведений различного характера:
На сайте CSStemplater.com, который представляет из себя генератор HTML+CSS шаблонов проведено обновление, которое включает ряд нововведений различного характера:
- Появилась возможность задавать произвольные параметры у прежних опций, это:
- ширина макета;
- минимальная ширина макета;
- ширина левого и правого сайдбаров.
- Появились новые опции:
- CSS reset (сброс стилей);
- высота хэдера (шапки);
- высота футера (подвала).
- Доработан интерфейс:
- текст в логотипе заменен на русский;
- изменено оформление блоков;
- реализован красивый вывод сообщений об ошибках при указании неправильных значений параметров.
Пока не могу определиться, стоит ли добавить опцию выбора DOCTYPE, поскольку для данных типов шаблонов выбор невелик: XHTML 1.0 Transitional либо XHTML 1.0 Strict.
О найденных при использовании сервиса багах, замечаниях и недочетах сообщайте, пожалуйста, в комментариях.

Комментарии (47)
В 11 опере перестал выдавать ссылку. Пишет что поля желтого цвета обязательны для заполнения. Хотя в IE отлично все сработало.
Только что проверил – у меня все нормально.
А когда будут генерироваться сайты HTML5?
Это уже давно реализовано. Выбирайте DOCTYPE HTML5.
Привет автор, давно пользуюсь сайтом и хотел сказать спасибо, действительно экономит немного времени.
Есть предложения по развитию, как предложили на прошлой странице, вместе с архивом закачиваются файлы “фиксы” либо js (например у меня почти в каждом проекте jquery.last.min), костыли для ие, отдельные стили ie6.css, ie7.css, ie8.css уже подключенный к index.html.
И еще в сайдбаре пишете margin-right:-3px зачем это?)
Не вижу необходимости в этих файлах для каждого проекта. При желании недолго их создать.
Для устранения бага в IE6.
Кулл сервис , делаю на нем шаблоны тк незнаю как доктуп ставит
Очень хороший инструмент для начала верстки сайта. Всегда начинаю с него почти. Спасибо!!
Теперь встал вопрос адаптивных шаблонов, жесткие сайты уже устарели морально, пора уже переходить на адаптивный дизайн, а то клиенты все чаще стали обращать внимание на это.
Сижу ищу конструктор типа вашего, но чтоб получался адаптивный макет:
1) Media queries для трех разрешений
2) Резиновые картинки и видео
3) Ну и само собой соответствующая верстка.
Не планируете ли вы апргрейдить ваш конструктор?
Спасибо за отзыв. Пока не планирую.