Sublime Text - редактор кода, в который нельзя не влюбиться
Пишу этот пост под большим впечатлением. Не прошло и недели, как я узнал про замечательный текстовый редактор под названием Sublime Text. Если описать одним словом тот эффект, который он на меня произвел, то это просто: “Вау!“.
Думаю, что настало время сменить старый добрый Rapid PHP, которым я пользовался почти 4 года. Вообще-то я хотел перейти на Notepad++, но, узнав про Sublime Text, оказалось, что последний гораздо лучше.

Что мне понравилось больше всего
В Sublime Text большое количество полезных возможностей. Но вот что я хотел бы выделить особенно:
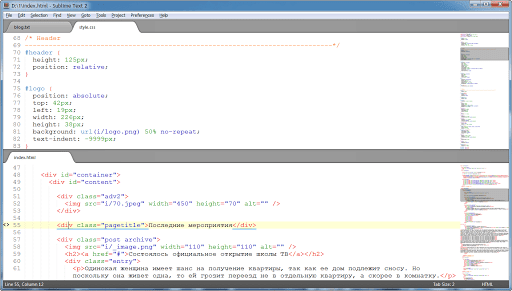
- Приятный, легкий, минималистичный интерфейс.
- Очень гибко настраивается.
Множественное выделение. Вот это просто архиполезнейшая вещь, которую я встречаю впервые. Как она работает – зажимаешь Ctrl и ставишь в нужные места множество курсоров или выделяешь разные участки текста. Теперь при вводе с клавиатуры текст набирается одновременно во всех этих местах.
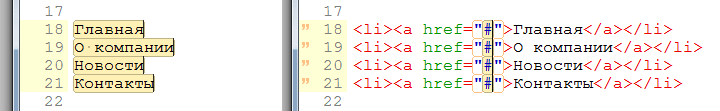
Либо еще один наглядный пример. Нужно создать список из нескольких пунктов в виде ссылок. Зажимая колесо мыши, выделяю все пункты (левая часть скриншота, там видно, что в конце каждой выделенной строки стоит свой курсор). Нажимаю заданную горячую клавишу и оппа – тегами обрамляется каждая выделенная строка (правая часть скриншота):

- Возможность создания любых сниппетов и вставки их хоть по горячим клавишами, хоть по буквенным сокращениям (в стиле Zen Coding).
- Возможность назначения горячих клавиш абсолютно на любое действие.
- В сниппетах можно задать, где будет находится курсор при вставке, задать плейсхолдеры и переключение в нужные участки сниппета Tab’ом.
- Наличие миникарты кода для удобного перемещения.
- Все мои личные настройки хранятся в отдельной папке.
- Умное комментирование/раскомментирование кода по горячим клавишам.
- Возможность отображения скрытых символов (пробелы, табы) только при выделении кода.
- Постоянно растущее сообщество пользователей, которые пишут плагины под любые нужды.
В общем, по функционалу Sublime Text легко заменяет и Rapid PHP, и Notepad++, и даже превосходит их.
Чего не хватает
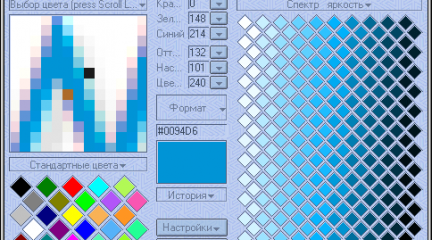
- Графического интерфейса для создания цветовых схем. Редактировать xml-файл, чтобы оформить под себя – это крайне неудобно и нудно, отнимает кучу времени.
- Вставки изображения через проводник Windows. Т.е. указываешь изображение, и программа автоматически подставляет в тег
<img>путь к нему, а также ширину и высоту (вот бы кто плагин написал). - Добавления слов в словарь для проверки орфографии.
- Кликабельности ссылок.
Недостатки
- Время загрузки программы. Если сравнивать Sublime Text, Notepad++ и Rapid PHP, то Notepad++ открывается просто мгновенно, Sublime Text примерно за 1 секунду, а Rapid PHP секунды за 3.
- Платность. Стоит 59 баксов. С одной стороны не мало для текстового редактора, с другой – она того стоит. Хотя можно пользоваться и вечным триалом (периодически при сохранении файлов выскакивает предложение купить).
Других минусов я пока не смог найти. По сути эти недостатки – мелочь, которая с лихвой компенсируется плюсами программы.
P.S. Кстати, Sublime Text – это мультиплатформенный аналог редактора TextMate на Mac OS X. Есть версии для Windows, Linux и OS X. Поддерживает цветовые схемы от TextMate.




Комментарии (153)
вот так код (по умолчанию) выглядит в саблайме.
а вот так в TopStyle
Я использую “ступенчатую” структуру css-кода и для этого в саблайме придётся делать лишние телодвижения, но это можно впринципе настроить и в снипетах.
Однако в саблайме невозможно нормально управлять цветами и нет быстрого перехода к имени класса (это видно на панельке слева). Причём в topstyle можно делать свои наборы цветов, он автоматом показывает нормальную палитру с выбором разных наборов самих палитр, показывает похожие цвета и т.д. Ctrl+клик на ссылки (например ссылку на картинку фона) откроет её в просмотрщике. и самое главное – есть небольшое окошко для визуализации внешнего вида редактируемого класса. плюс ко всему Prefixr, встроеный в программу по умолчанию – можно писать чистый css3 а потом просто автоматически добавить свойства с префиксами.
В тоже время в саблайме мне очень понравилось автозавершение, очень понравилось….
Ясно теперь. У нас с тобой совершенно разный подход к верстке.
Да. Но это касается скорее css. В html думаю подходы схожи у всех, кто этим занимается постоянно)) и однозначно я пересяду на саблайм.
P.S. Вот сейчас обнаружил что при мультивыделении если закрыть (нечаяно нажал Ctrl+Shift+W), а потом открыть программу – позиции всех курсоров сохраняются…. КРУТО!
Да, вот таких неожиданных приятный мелочей в саблайме немало, что очень и очень радует. Добро пожаловать в сообщество Sublime Text! =)
В Sublime Text 2 есть Prefixr
спасибо. поставил. вроде так же работает.
Вопрос с более продвинутым пользователям. Можно ли назначать действия клавиш.
хочу сделать, чтобы в css закрывающая скобка ставилась с табуляцией. написал в .sublime-keymap
всё работает, но во всех синтаксисах. Наверняка сделать отдельные клавиши для css проще чем я думаю. Буду благодарен за подсказку. т.к. в доках на оффсайте я не смог (с инглишем тяжело у меня) как это сделать.
Разобрался с назначением клавиш для отдельного синтаксиса (CSS)
получилось вот такое содержимое файла пользовательских хоткеев:
Ключевая строка:
не знаю как и почему, но работает как надо )
Очень понравилась Ваша статья! Скажите, пожалуйста, возможно ли в ST 2 реализовать горизонтальную прокрутку? Просто если длинный код не удобно, когда он разбивается на две строки.
Конечно можно. В настройках есть опция:
вместо
autoнужно указатьfalse.Когда я нажал сохранить, выдал следующее:
http://www.imageup.ru/img205/992325/bezymyannyjj.png
В файле используется определенный синтаксис, значит вы его нарушили. Попробуйте поменять
"auto"(т.е. вместе с кавычками) наfalse.Спасибо за ответ, но решение крылось в другом – надо было снять атрибут Только чтение с папки, где хранятся эти настройки.
Автор, комментаторы, подскажите, что можно придумать с фолдингом? У саблайма он мягко говоря довольно примитивный. Свернуть участок HTML-кода если нарушена табуляция иерархии внутри просто невозможно. Нужно обязательно чтобы дочернее содержимое не выдавалось вперед, иначе сворачиваться будет часть содержимого.
И главный вопрос, в ST2 разве нет клавиатурного сочетания для перемещения от открывающей части HTML-тега к закрывающей при положении курсора на этих частях тега? Ведь если имеется очень увесистый тег-родитель, занимающий два экрана, не скроллить же визуально определяя конец? Если нет сочетания клавиш (по крайней мере я не нашел такового), может имеется какой-то плагин? Который в отличие от BracketHighlighter умеет видеть теги ниже видимых на экране. Он тупо не видит, что происходит дальше экрана, и подсвечивает закрывающую скобку открывающей части тега, как закрывающую часть :)
К редыдущему комментарию, про BracketHighlighter я наврал, на самом деле видит. Т.е. сочетания для выделения тега и содержимого тега работают. Перебивалось саблаймом его сочетание клавиш alt+down и alt+up :) Вопрос про фолдинг остается открытым.
С фолдингом ничем не могу помочь, к сожалению. Никогда им не пользовался.
Спасибо за подсказку по переходу по тегу! Очень не хватало этой возможности. BracketHighlighter у меня давно установлен, а про эти горячие клавиши и не знал =)
Dimox, спасибо за обзор и перевод менюшки, редактор действительно крутецкий!
Такой вопрос, никак не могу добиться такого автокомплита в CSS – http://img.ii4.ru/images/2012/11/04/285248_kiss_67kb.png
у меня, почему-то просто свойство выводит – http://img.ii4.ru/images/2012/11/04/285249_kiss_7kb.png
Подскажи, пожалуйста, если знаешь в чём причина.
Спасибо.
Скорее всего нужно установить какой-то набор CSS-сниппетов.
Набор не нашел, а вот свои создал. Теперь порядок.
Не знаешь еще, при поиске ctrl+f поиск идет снизу вверх, а как-то привычней сверху вниз. Может я в настройках не увидел где это меняется, в общем если знаешь – подскажи пожалуйста.
В панели поиска нажми на 4-ю кнопку слева (стрелка влево) “Reverse direction”. Это оно и есть.
Оказывается, всё как всегда лежит на поверхности ) Спасибо!
И кстати, перемещаться вверх по найденному можно Shift+F3 вниз, соответственно Enter
Поделитесь пожалуйста файлами .aff и .dic для проверки орфографии. Не могу найти адекватные.
Пожалуйста – http://narod.ru/disk/63354066001.f171c10eb8dc4096b06a6808b58dd546/Russian.zip.html
Тут английский вместе с русским.
Спасибо :)
Здравствуйте !
Подскажите, как закрепить Sublime поверх остальных окон ? Никак не могу это сделать (((
Никто не в курсе, можно ли разукрасить вот эту штучку http://clip2net.com/clip/m150515/1352841978-clip-18kb.png?
Никак не могу найти где она определена.
Для имени тега:
Для угловых скобок:
Я про подчеркивание пунктирное, под названием тега, когда курсор находится на теге, хочется чтобы только название тега подчеркивалось, поэтому я в BracketHighlighter отключил выделение тега, там он подчеркивается весь, с атрибутами.
Его, по-моему, никак не поменять.
Кстати еще вопрос, есть ли вменяемый и свежий набор сниппетов для jQuery? Через Package Control либо несколько штук ставятся, либо какой-то пак, но устанавливается с ошибкой и через точку написанные в нем плагины табится и в автокомплите всплывать отказываются)
Я использую этот – https://github.com/SublimeText/jQuery
Других не знаю.
Спасибо, но как им пользоваться? :)
Распаковал в Packages, но эффекта никакого, доступны только из палитры команд по поиску «jQuery», в автокомплите ничегошеньки :(
Например, набираю код
$('div').click, жму Tab, в результате получается код:Т.е. эти сниппеты работают для jQuery-методов типа
.clickи т.п.Ага, вон оно что, так работает да. Смущало что в автокомплите не появляется по мере набора. Наверное дело все в том что триггер с точкой впереди у сниппетов.
Мне тоже не хватает автокомплита.
А еще они бывает перебиваются всплывшим автокомплитом, если символы в методе совпадают, к примеру с названием класса-узла в том же js-файле приходится жать искейп. Неудобно, блин :)
В Notepad++ есть плагин позволяющий открывать версии новые из бекупчика и сравнивать разные версии 1 и того же скрипта (Compare). Весьма полезная штука)
есть ли какой-либо аналог в ST3?
Вроде бы этот подходит. Либо еще можно тут посмотреть.
Dimox, поделесь пожалуйста своей цветовой схемой, ту которую ты выкладывал ранее удалили =(
Заранее спасибо!
Пожалуйста – https://yadi.sk/d/3fJ4F9niVhk2N
Dimox, в Notepad++ есть такие функции как удалить пробелы в начале и конце строки, и удаление пустых строк. А в Sublime Text такое есть не в курсе?
Просто сколько рыл, ничего подобного не нашел, а так как редактор использую ещё и для редактирования статей, их очень не хватает.
По умолчанию нет. Решается либо плагинами, либо через поиск и замену с помощью регулярных выражений.
Здравствуйте. Как в Sublime Text заменить РАЗНЫЕ куски текста на одинаковый?
Например: есть тысяча страниц с div в котором тысяча разных текстов
надо заменить содержимое этого div на одинаковый текст
то есть в поле FIND разный текст хотелось бы заменять например звёздочкой. Типа
div class=”one”> *(найдётся любой текст в этом диве)
если для этого нужно т.н. “регулярное выражение”, то не нашел символа, заменяющего всё.