jQuery-скрипт: прокрутка к родительскому комментарию и обратно
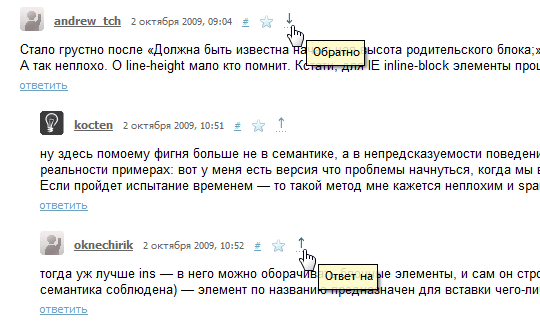
Мне нравятся, как оформлены комментарии на популярном Хабрахабре. В частности приглянулись такие финтифлюшки в виде стрелок “Ответа на” и “Обратно“, которые при клике плавно прокручивают страницу до родительского комментария и соответственно обратно:

Раньше я на это внимание как-то особо не обращал, а где-то с недельку назад глаз вдруг туда “упал”. И я, конечно же, захотел на своем блоге реализовать точно такую же штуку. Ну и, как вы уже наверняка поняли, я это сделал. И… угадайте на чем… естественно, на jQuery =)
Посмотреть сию гламурную вещицу в действии вы можете, в комментариях, например, к этому посту. Мне очень нравится, плавненько так, красиво скроллит.
Установка скрипта на WordPress
Я создал отдельную страницу с примером, в исходном коде которого вы найдете написанный мною jQuery-скрипт. В примере я использовал HTML-код комментариев, создаваемый WordPress-темой “по умолчанию” (default).
Учитывая то, что структура HTML-тегов в комментариях вашей темы может отличаться от дефолтной темы (читай – от моей страницы с примером), при интеграции скрипта вам необходимо сделать соответствующие корректировки в коде комментариев и, возможно, в коде предлагаемого скрипта (конкретнее об этом рассказываю ниже).
Несмотря на то, что следующее описание процесса установки может вас ужаснуть, на самом деле, все просто.
- Если вы не дружите с HTML и CSS, то лучше не стоит браться за установку скрипта.
- Скрипт имеет смысл использовать только в том случае, если на блоге используются древовидные комментарии. Т.е. должна быть активирована соответствующая опция в админке WordPress.
- В шаблон комментариев в нужное вам место необходимо добавить следующий код, который выводит стрелку “Ответ на”:
<?php if ($comment->comment_parent != 0) { ?><a class="up2parent" title="Ответ на" href="#comment-<?php echo $comment->comment_parent; ?>">↑</a><?php } ?> - Если это еще не сделано ранее, подключите в своему шаблон фреймворк jQuery, например, вот так:
<?php wp_deregister_script('jquery'); wp_register_script('jquery', ("http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"), false, '1.3.2'); wp_enqueue_script('jquery'); ?>Этот код нужно поместить до следующего кода (в файле
header.php):<?php wp_head(); ?> </head>иначе фреймворк не подключится.
- Подключите мой скрипт либо аналогично примеру, либо поместив в отдельный файл, например,
script.js:<script type="text/javascript" src="полный_путь_до_скрипта/script.js"></script> - В шаблоне комментариев вашей темы обязательно должна стоять вот такая штука:
id="comment-<?php comment_ID() ?>"Чтобы проверить ее наличие, нужно либо заглянуть в код шаблона комментариев, либо открыть в браузере страницу с комментариями и посмотреть ее код. Во втором случае в коде должно присутствовать примерно следующее:
<li class="тут_куча_классов" id="comment-45">(цифра после
comment-может быть любая).Если у вас вместо тега
<li>используется другой, например,<div>, тогда в моем скрипте необходимо найти вот такую строку:var thisID = $(this).parents('li').attr('id').replace('comment-', '');и заменить
liна имя соответствующего тега. - В примере стрелки размещены в контейнере
<div class="commentmetadata"></div>.Если вы в своем шаблоне помещаете их в контейнер с другим классом, то необходимо внести соответствующие корректировки в следующих двух строках моего скрипта:
$('#comment-' + parentID + ' div.commentmetadata:first a.down2child').remove(); $('#comment-' + parentID + ' div.commentmetadata:first').append('<a class="down2child" title="Обратно" href="#comment-' + thisID + '">↓</a>');Т.е., например, если у вас используется контейнер
<span class="meta"></span>, тогда в вышеуказанных строчках необходимо заменитьdiv.commentmetadataнаspan.meta. - Если нужно, оформите стрелки с помощью CSS. Для стрелки “вверх” используется класс
.up2parent, для стрелки “вниз” –.down2child.
Вот, в принципе, и все.
P.S. В браузере Opera обнаружился один косяк, и мне пришлось для него использовать проверку браузера на userAgent (другого способа определить Оперу не нашел). Поэтому, если у посетителя вашего сайта Опера замаскирована под другой браузер, то прокрутка будет работать некорректно. Спасибо Владимиру за подсказку, теперь в Опере все налажено.

Комментарии (26)
Шикарно1
сделаю обязательно!
Dimox, не перестаю тобой удивляться :) Это, конечно, здорово, когда на блоге столько комментариев, что нужен такой интересный функционал.
Спасибо! Да, я такой =))) И да, лучше юзать это, если на блоге оставляют довольно много комментов.
Dimox, а не лучше ли сделать проверку на Оперу как
Владимир, большое спасибо! Супер!
Где можно найти аналогичные способы для других браузеров?
Ну Prototype делает такие проверки:
А еще есть хорошая статья.
Т.е. от используемого фреймворка работоспособность этого кода не зависит?
Я вопрос не понял :-)
Делаешь, например, так:
Проверки используют возможности JavaScript и могут работать безо всяких фреймворков.
А потом там, где нужно осуществлять проверку на браузер, делаешь так:
Что-то в таком духе.
Просто ты упомянул Prototype, а в статье про jQuery, поэтому запутал меня =) (я же в JavaScript не спец). Теперь все ясно. Вопрос снимается.
Большое спасибо за информацию!
Было бы еще интересней, если бы скролл был с некоторым замедлением перед остановкой :) Такое где-то видел несколько раз, не вспомню где…
Еще, не в тему, но полезно знать успешному верстальщику – рекомендую в html или body этого сайта принудительно установить background-color белый, иначе в IE боковые поля будут такого же цвета, который пользователь установил себе в качестве цвета окна в Windows. Это смотрится нехорошо, а любителей такой персонализации Windows не мало.
Во многих джумлавских шаблонах в футере есть стрелочка, нажав на которую экран переезжает в самый верх с плавным замедлением в самом конце.
Поставил себе — всё отлично работает. Дмитрий, еще раз спасибо за оперативность.
Пожалуйста =)
Мне не понравилось, не понял смысла, и не очень удобно в использовании
Когда будет на каком-то уровне нцать комментариев, вот тогда и поймешь необходимость этой вещи.
Автор блога меня услышал :) Так стало гораздо лучше.
А в случае использования WP Ajax Edit Comments на блоге делать всё по такому же принципу или придётся его отключить и использовать только стандартный вывод комментариев?
Одно другому не мешает, поэтому отключать не требуется.
На jQuery браузер проверяется с так
и по аналогии свойства
msie
mozilla
safari
webkit (jQuery 1.4)
В версии jQuery 1.4 рекомендуется использовать jQuery.support – http://docs.jquery.com/Utilities/jQuery.support
По-моему эту штуку не рекомендовали использовать еще начиная с версии 1.3. Не помню уже, по какой причине.
Дмитрий, интересная реализация!) А где же взять сам скрипт? С примера вытянуть?
Да, в статье про это написано.
Да я так и подумал, спасибо, сейчас юудем пилить! Ваш блог постоянно радует, а кстати маленький вопросик не по теме! Вы траф сливаете на RMS, через свой скрипт? или через что-то вроде SimpleTDS?
Пожалуйста. Напрямую, там простой редирект.
Понял, спасибо за все!)
Думаю было бы не плохо в статью добавить еще вот такое вот подключение:
Есть блоггеры, у которых подключены скрипты табы и другие, вручную, без плагинов, так вот они не будут работать, если вот это вот:
будет подключаться после тех файлов.