Dimox — IT-извращенец
Если в нескольких словах — я запихал в Оперу (браузер) фреймворк jQuery. Ниже подробнее об этом, и что в том хорошего.
Есть такая замечательная технология UserJS, которую поддерживает мой любимый браузер Opera и, насколько мне известно, все браузеры на движке Gecko, а это такие, как, например, Mozilla Firefox, Netscape, Flock, SeaMonkey, Camino, K-Meleon.
И есть замечательный фреймворк jQuery, который, похоже, еще не раз будет упомянут на этом блоге (уж очень он мне полюбился).
Совсем недавно у меня в голове созрело следующее желание: поскольку jQuery мне, как верстальщику, хорошо знакомому с технологией CSS, довольно просто дается в изучении (чего я не скажу про язык JavaScript), захотелось встроить его в Оперу, чтобы написать некоторые скрипты, которые загружались бы только с моего компьютера — потребность в таких скриптах я довольно часто ощущаю в последнее время.
Как оказалось, встроить jQuery в Оперу проще пареной репы — достаточно создать новый UserJS-файл и запихать в него сам фреймворк, после чего можно писать сколько угодно скриптов на jQuery (я говорю «Опера», т.к. только в ней это делал, но, я так полагаю, в браузерах на движке Gecko должно быть аналогично). Главное при этом — обозвать UserJS-файл с фреймворком таким образом, чтобы при сортировке по имени он находился в списке выше файлов с jQuery-скриптами.
Вот реальный пример того, как я использовал такую интеграцию.
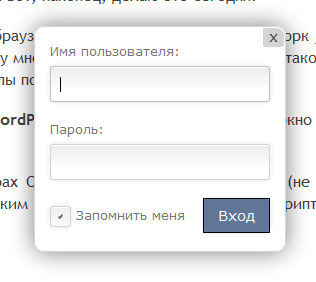
В одном из моих предыдущих постов мне подсказали про потрясающий плагин Login-box для WordPress, который сделан на jQuery и позволяет по горячей клавише загружать всплывающее окно с формой авторизации. За эту информацию большое спасибо lilumi.
Я легко «выудил» скрипт из плагина, в него же запихнул html-код самой формы и весьма доволен результатом. Теперь очень удобно авторизовываться на моих сайтах, нажимая комбинацию Ctrl+E.
Плюсы подобной интеграции я вижу следующие:
- Нагрузка, требуемая для обработки скрипта, переносится на мой компьютер, а не на компьютеры посетителей, которые этой формой на моем сайте никогда не будут пользоваться (хотя, возможно, эта нагрузка и совсем незначительная).
- Размер страницы уменьшается (на примере плагина Login-box), т.к. из кода страниц блога исчезает дополнительный код, который стандартно создается плагином. А раз форма авторизации требуется лишь администратору/владельцу сайта, то было бы логичным для всех остальных посетителей исключить подгрузку кода формы в страницы сайта.
- То же самое касается и jQuery-скрипта (на примере плагина Login-box), который подключается к странице через мета-тег. Т.е., благодаря исключению скрипта, страница для посетителя еще несколько уменьшится.
- Удобное подключение скрипта одновременно на множество сайтов. В скрипте, интегрированном в браузер, достаточно прописать соответствующие домены, плагин же нужно ставить на каждый домен.
- Ну и исчезает необходимость после каждого изменения скрипта (пусть даже и не частого) залазить на фтп, чтобы его там обновить.
Таким вот образом я использую несколько jQuery-скриптов, загружаемых только с моего компьютера (про один из них я уже писал). Все они созданы для изменения или добавления того или иного функционала в WordPress.
P.S. Если найдутся желающие, отдельным постом могу выложить скрипт для WordPress-авторизации, о котором написал выше.


Комментарии (14)
Интересная заметка. Недостаток в том что если работаешь на нескольких компьютерах нужно все это делать для нескольких браузеров.
Выложи пожалуйста скрипт для WordPress-авторизации
Приколтно, вот бы еще пару строк о добавлении ЯваКвери в ФайрФокс в плагин ГрезиМонкей
Zodios, логично. Лично для меня это не недостаток, т.к. я всегда за одним компом =)
spirit, тут, к сожалению, ничем помочь не могу. FF у меня стоит только для тестирования верстки.
Это типа как заставить Оперу работать с Дквери скриптами коретно, т.к. половину сериптов не работают в Опере. Где-то читал, что там с DOM что-то не так происходит в опере… поэтому такие глюки в ней.
Alexpts, в Opera обработка jQuery прооисходит корректно, иначе он бы не считался кроссбраузенрым.
Второе, давно пытаю всех знакомых подключать jQuery с сайта гугла. Есть тому пара причин:
1. Давно известно что подгрузка файлов с разных ресурвов увелививаес скорость загрузки страницы и снижает нагрузку на сам сервер.
2. Надежность серверов гугла довольно тяжело подвергнуть сомнению.
3. Человек один раз посетивший сайт с библиотекой подключенной с сайта гугла уже будет держать его в кеше, следовательно при посещении следующего сайта ему ненадо будет его тянуть по новой.
…
Это гениально! надо будет и мне сделать скрипт для greasemonkey в файрфоксе.
Клевую идею ты подкинул.
Prestige, тоже спасибо за полезный хак, надо будет действительно перевести на ссылки с гугля для jquery
Желающие есть, выкладывай, мой друг ярый любитель оперы и для него это актуально, так как держит много сайтов на вордпресе
Prestige, а я вот не сторонник всевозможных подключений со сторонних сайтов. Хотя, может быть однажды мое мнение именно на счет загрузки jQuery c Гугла изменится. Посмотрим. Побольше бы почитать мнений на этот счет.
lilumi, рад, что понравилось ;)
Окей, будет.
Интересное решение. Если можно, поделитесь скриптом. Буду очень благодарна. Еще есть просьба. Поделитесь опытом и мыслями, как с помощью CSS правильно верстать галеры.( может быть моя просьба покажется наивной, но я просмотрела все что могла найти и нигде нет порядочного объяснения)
Prestige, а не мог бы ты подсказать где находится эта библиотека jquery на гугле? а то я искал и не нашел нигде
lilumi, http://code.google.com/p/jqueryjs/
А как в firefox вставить? Вышеопиcанный алгоритм не пошел :)
Если честно в опере такие траблы с DOM, что я даже не знаю толи это сделано специально толи люди реально не понимают что они написали.
JQuery подгружается в опере, но код в следущем плагине не выполняется. Opera 9.63, jquery 1.3.2. Похожая трабла была в подключении в шабе, когда в самом начале вставляешь — пашет, если допустим ниже — не пашет.
Может чо подскажешь.
Какой плагин не выполняется?