
AutoHotkey-скрипт: Запуск/Play/Pause в AIMP
После недавнего перехода с Windows 7 на Windows 8.1 у меня перестала корректно работать программа Mkey (давненько не обновлялась), которой я успешно пользовался несколько лет. С помощью нее я в ...

После недавнего перехода с Windows 7 на Windows 8.1 у меня перестала корректно работать программа Mkey (давненько не обновлялась), которой я успешно пользовался несколько лет. С помощью нее я в ...

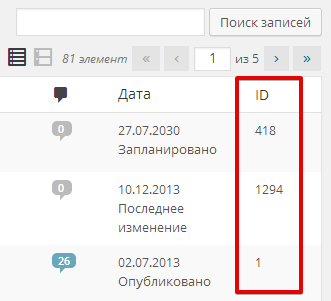
При разработке шаблонов для WordPress часто возникает необходимость узнать идентификатор (ID) для страницы, рубрики или любой другой таксономии. Когда-то столбец с ID присутствовал в админке WordPress по умолчанию, но однажды ...

Когда при верстке сайтов на заказ есть необходимость реализовать слайдер, я использую замечательный jQuery-плагин bxSlider. Он очень прост в установке, настройке и стилизации и поддерживает последние тенденции в веб-разработке, такие, ...

Самой большой для меня проблемой в процессе создания и развития сайта является его продвижение. Если с технической частью я справляюсь сам, то SEO заводит мой сайт в тупик. Ну просто ...

Прошел без месяца год, когда я написал статью про Opera 12, в которой обозначил важные для меня функции этого браузера. Уже тогда было известно, что разработчики переводят его на новый ...
Представляю вашему вниманию гостевой пост от Сергея Предводителева, одного из разработчиков Арктической Лаборатории. * * * На некоторых сайтах необходимо при первом посещении показывать посетителю информацию во всплывающем окне. Это ...

Автор данного блога является очень давним пользователем браузера Opera. Впервые я попробовал Интернет на вкус в далеком 2000-м году, и, как это обычно бывает, сперва пользовался браузером Internet Explorer. Но ...

Замечательный дизайнер Orman Clark однажды представил своим читателям очень красивый дизайн облака тегов, который я использовал на одном моем сайте. Расскажу, как сверстать такие теги для вашего сайта. Для начала ...