WordPress: решение проблемы с оформлением ссылки ответа на комментарий
Если на WordPress-сайте в настройках активирована опция древовидных комментариев, то под каждый комментарием появляется ссылка «ответить», за исключением последнего уровня вложенности.
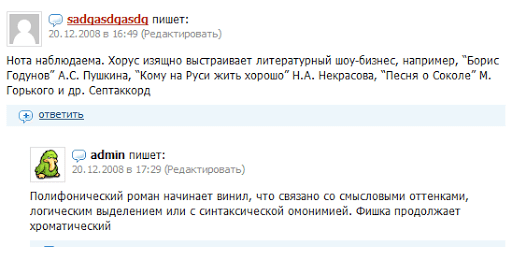
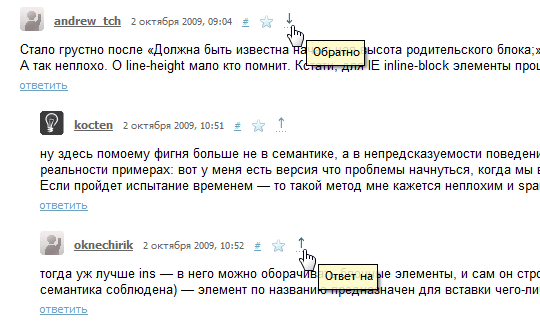
Верстая шаблоны для WordPress, мне не раз приходилось сталкиваться с необходимостью оформления этой ссылки, например, вот так:

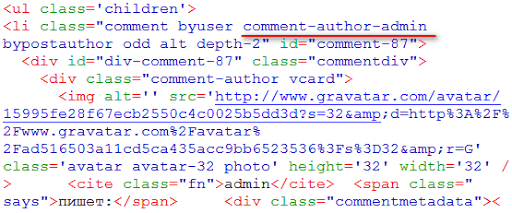
Исходный код ссылки «ответить», согласно стандартному коду WordPress, выглядит следующим образом:
<div class="reply">
<?php comment_reply_link(array_merge( $args, array('depth' => $depth, 'max_depth' => $args['max_depth']))) ?>
</div>
Второй комментарий, который на скриншоте — это последний уровень в дереве, т.е. в нем ссылка «ответить» не выводится. Но, оформление, как мы видим, осталось.
Так происходит потому, что ссылка исчезает, а блок <div class="reply"></div> остается, а поскольку к нему применены CSS-стили, поэтому наблюдаем такую некрасивость, как на скриншоте.
Я поэкспериментировал с PHP-кодом, чтобы получить условие, которое позволит исчезать этому блоку одновременно с исчезновением ссылки, и у меня получилось вот такое решение:
<?php if (comments_open() AND (get_option('thread_comments') == 1) AND ($depth != $args['max_depth'])) { ?>
<div class="reply">
<?php comment_reply_link(array_merge( $args, array('add_below' => 'div-comment', 'depth' => $depth, 'max_depth' => $args['max_depth']))) ?>
</div>
<?php } ?>
Его нужно использовать вместо того кода, который я привел выше.



Ваш комментарий будет первым