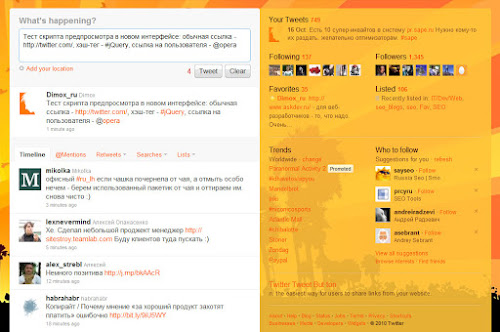
Скрипт предпросмотра в новом интерфейсе Twitter’а
В конце сентября мне наконец-то стал доступен новый интерфейс Твиттера. Надо сказать, что я пересмотрел множество твиттер-клиентов, но не один меня так и не устроил, поэтому я всегда пользовался и продолжаю пользоваться веб-интерфейсом «чирикалки».
А новый интерфейс только подтвердил мою позицию — он мне настолько сильно пришелся по душе, что я теперь просто уверен, что уже не найду программу, которая по дизайну и удобству заменит мне веб-интерфейс Твиттера. Тем более, что я теперь посадил его в отдельную «сжатую» вкладку своего браузера (что позволяет сделать используемый мною скин), и Твиттер теперь всегда открыт и в то же время не мешает.
Ладно, это было небольшое отступление. Теперь к сути.
Ранее я выкладывал общественности свой jQuery-скрипт для предпросмотра твитов. Данным постом, соответственно, делюсь таким же скриптом к новому интерфейсу.

Что делает скрипт
- Собственно, реализует предпросмотр твита. Тут есть одна особенность. В новом интерфейсе Твиттера все основное содержимое страницы формируется динамически (т.е. html-код контента в исходнике страницы просто-напросто отсутствует), поэтому, чтобы мой скрипт работал в принципе, пришлось использовать событие
.live('focus' ...), т.е. скрипт начинает работать только тогда, когда ставится курсор в поле ввода твита. - Рядом с кнопкой «Tweet» добавляет кнопку «Clear» для очистки поля для твита.
- Корректирует высоту текстового поля, чтобы вертикальная прокрутка не появлялась.
- Добавляет ссылку «RT» для создания ретвита старого типа.
Как работает скрипт
Скрипт работает, как и любой другой UserJS-скрипт, который подключается в браузере (возможность подключения UserJS зависит от браузера). Информацию о том, как подключать такие скрипты, можно найти на сайте userscripts.ru или в Гугле.
Единственная особенность моего скрипта — он написан на jQuery. Сам фреймворк к нему тоже прилагается.
Скачать
Скрипт предпросмотра твита в новом интерфейсе Twitter’а (Twitter.com Preview jQuery Script)
Загрузок: 533 | Размер: 29 Кб
Установка
- Закинуть в оба файла из архива в папку с вашими UserJS.
- В файле
twitter.com.jsизменить имя профиля на свой. Соответствующий комментарий там написан. - Все. Можно пользоваться.
P.S. Хотел бы узнать у спецов по jQuery — есть ли возможность в данном случае обойтись без использования .live('focus' ...), т.е. чтобы скрипт начинал работать после загрузки всей страницы, а не после получения фокуса текстовым полем?
Комментарии (11)
Один вопрос — Зачем?
Затем, что я хочу видеть, как это будет выглядеть в результате.
Минимализм дизайна на то и минимализм, что лишние элементы просто отсутствуют. А цеплять их специально вообще незачем имхо. Не могу даже придумать зачем нужно видеть результат твита. Но конечно люди разные.
а как его в greasemonkey подключить?
Не знаю. Я пользуюсь Оперой.
Насчет работы после загрузки страницы. Полагаю, проблема в том, что это именно пользовательский скрипт, и работает «в песочнице».
Так вот, что если динамически добавлять к документу стандартный сценарий? Т.е. чтобы пользовательский скрипт не сам добавлял новый функционал на onfocus, а вместо этого добавлял бы в код страницы другой сценарий, который и реализует необходимый функционал.
Помню, когда я писал пользовательские сценарии для Оперы, очень огорчило то, что из них не видны библиотеки, уже подключенные к странице.
Что значит “в песочнице”?
Можно пример?
22 строку
$.getJSON(‘http://api.twitter.com/1/users/show.json?screen_name=Dimox_ru&callback=?’, function(data) {
надо заменить на
$.getJSON(‘http://api.twitter.com/1/users/show.json?screen_name=’+user+’&callback=?’, function(data) {
С радостью начал использовать ваш скрипт.
Однако,
Этот код добавляет ваше полное имя.
Думаю такой вариант будет более правилен, если только вы не сделали это намеренно.
Спасибо, что сообщили, Евгении (если это, случайно, не одно лицо =), забыл поменять. Исправлено.
только начал разбираться со скриптами, так как в последнее время возникла в этом серьезная нужда. статья уже дала некоторые мысли для развития. Благодарю