Как выглядит красивый HTML-код
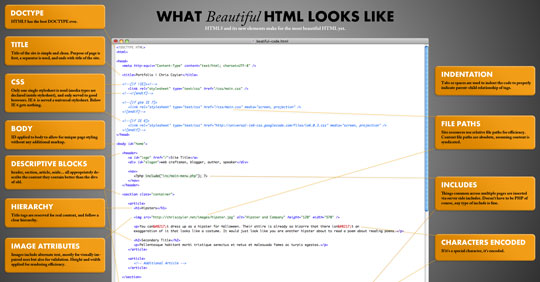
Крис Койер (Chris Coyier), автор CSS-Tricks, опубликовал замечательную схему того, как, по его мнению, должен выглядеть красивый и современный HTML-код.

В своей статье он показывает пример, который представлен в трех вариантах:
- PNG-скриншот;
- оригинал в PSD-формате;
- текстовый вариант.
Ниже я хочу привести свой свободный перевод комментариев к скриншоту (читай — рекомендации по написанию HTML-кода):
- HTML5 — веб-стандарт HTML5 с его новыми элементами позволяет создать самый красивый HTML-код.
- DOCTYPE (тип документа) — HTML5 имеет лучший DOCTYPE из всех существующих. Он прост в написании и легок для запоминания.
- Indentation (отступы) — в коде используются отступы (через табуляторы или пробелы), это помогает проследить иерархию кода, т.е. увидеть структуру родительских и дочерних тегов.
- Charset (кодировка) — указывается до какого-либо содержимого страницы.
- Title (заголовок) — заголовок сайта прост и понятен. Сначала в заголовке идет название страницы (если это не главная), затем ставится разделитель, и после него идет название сайта.
- CSS — используется только один файл стилей (типы носителей указываются внутри таблицы стилей) и отдается он только хорошим браузерам. Браузеру IE версии 6 и ниже передается универсальный файл стилей.
- Body (тег
<body>) — к нему добавлен идентификатор, чтобы можно было оформлять разные страницы без дополнительной разметки. - JavaScript — jQuery (самый красивый JavaScript-фреймворк) подключается с сайта Google. Подключается только один файл с JavaScript. Оба файла прописываются внизу кода страницы.
- File Paths (пути к файлам) — для повышения эффективности используются относительные пути к файлам. К таким файлам, как, например, изображения, указываются абсолютные пути, т.к. они могу быть синдицированы, т.е. использованы в RSS-потоках.
- Image Attributes (параметры изображений) — изображения содержат альтернативный текст. Высота и ширина указываются для эффективности рендеринга страницы.
- Main Content First (главный контент — в самом начале) — главное содержимое страницы идет после названия сайта с описанием и меню, но до второстепенной информации, которая обычно размещается в сайдбарах.
- Appropriate Descriptive Block-Level Elements (соответствующие описательные блочные элементы) — используются теги
<header>,<nav>,<section>,<article>,<aside>и т.д. Все они надлежаще описывают содержимое, которое в них находится, нежели тег<div>, используемый ранее. - Hierarchy (иерархия) — используются теги заголовков
<h1>…<h6>, которые показывают иерархию содержимого страницы. - Appropriate Descriptive Tags (семантически правильные теги) — списки оформлены в HTML как списки в зависимости от их содержимого: либо нумерованные
<ol>, либо ненумерованные (<ul>), либо списки определений (<dl>). - Common Content Included (подключение повторяемого содержимого) — повторяемые части страниц подключаются на стороне сервера, неважно какой метод, CMS или язык программирования при этом используется.
- Semantic Classes (семантические классы) — используются семантически правильные названия классов и идентификаторов, они должны описывать содержимое тега. Например, класс
columnгораздо лучше, чемleft. - Classes (классы) — используются и для любых других элементов, которым необходимо применить такое же оформление.
- IDs (идентификаторы) — применяются только к какому-то одному элементу в пределах страницы.
- Dynamic Elements (динамические элементы) — элементы, которые должны быть динамическими, являются динамическими.
- Characters Encoded (символы закодированы) — если это специальные HTML-символы, то они закодированы.
- Free From Styling (независимость от стилей) — контент на странице должен быть доступен независимо от того, применяются к элементу стили или нет (извините, я не совсем понял этот пункт при переводе — прим. Dimox).
- Comments (комментарии) — прокомментированы те участки кода, которые при его изучении могут быть не сразу очевидны для понимания.
- Valid (валидность) — код должен быть валидным в соответствии со стандартами: теги закрыты, используются обязательные параметры, нет запрещенных элементов и т.д.
P.S. Признаюсь, я грешен =) Я не всегда выполняю некоторые из рекомендаций, однако стремлюсь это делать.

Комментарии (58)
Спасибо большое, нашел для себя несколько новых пунктов, которые теперь постараюсь выполнять. :)
спасибо за интересную статью, я например css раньше делал как положено, но сейчас видно и хтмл буду
Спасибо, Дим! Как всегда шикарная и выверенная статья. А главное — полезная :)
Спасибо, Андрей, за, как всегда, замечательный позитивный комментарий =)
Не совсем понял пункт №16. Чем класс col гораздо лучше, чем left?
P.S. Что-то мои данные не запоминаются — каждый раз заново ввожу.
Полагаю, приведен просто неудачный пример.
Речь идет о том, чтобы классам давать семантичные имена (ага, гляньте в код GMail)
Например, у меня есть несколько классов изображений — и названия у них семантичные в том смысле, что отображают смысл данного класса.
Пример — (достаточно) стандартные классы
.clearfloat{}
.alignleft{} .alignright{}
То есть по классу понятно, что он делает
Либо .post, .article, .content — понятно, да?
Спасибо, теперь понятно. Думаю у гугла классов так много, что все их семантичными сделать проблематично. Только если писать, что-нибудь вроде .alignleftsidebartopnoborder :)
Ну, так на всякий случай…
Классы же можно складывать, да?
например… class=»post alignleft noborder by-author boldheader first»
col— это сокращение отcolumn(столбец).Это потому что я поставил скрипт кэширования страниц.
All due respect, а что, уже надо?
Я про кеширование…
Больше тысячи запросов в минуту бывает?
Дело не в количестве запросов, а в нагрузке, которую дают WordPress-сайты на сервер. К тому же это повлияло и на скорость. С кэшированием скорость загрузки блога увеличилась примерно в 20 раз, без него страницы открываются очень долго (такой хостинг).
Так это…
Удобство пользователей принесено в жертву.
А если блог стал загружаться быстрее в 20 раз, так это надо код чистить и смотреть, где возникают тонкие места.
Мой опыт говорит, что чаще всего термозит выдачу страницы Директ — возможно ли тут такая ситуация?
Впрочем, это уже офтоп
Три поля заполнить не так и сложно.
Нет, Директ тут ни при чем. Во-первых, WordPress сам по себе генерирует страницу долго, во-вторых, еще и хостинг тормозной, долго соединяется с БД. Вот тебе и узкие места. Вообще, весь WordPress — одно большое узкое место =)
В среднем, полминуты.
Это 30. На 10 комментариях — это 5 минут, между прочим. А ведь надо еще и работу работать!
Удобство клиентов — в первую очередь!
Выполняю многие рекомендации, но с некоторыми можно и поспорить. К сожалению, «красивость» кода — вещь очень относительная, тем более, что львиная доля этих красивостей погибнет при установке макета на CMS.
HTML5 — это конечно хорошо, но это ещё не стандарт. Поэтому пишу на «старом добром» XHTML 1.0 Strict.
Добавлять идентификаторы к body на самом деле не такая уж хорошая затея. Классы работают быстрее и их можно наставить несколько для одной и той же страницы. Вообще говоря, этот момент лучше просчитать перед началом вёрстки, посоветовавшись с программистом и здравым смыслом (где-то читал статью по этому поводу, если наткнусь, дам ссылку).
Подключение фреймворков с Google тоже не очень хорошо. Во-первых гугл иногда тоже может не работать, а во-вторых, внешние скрипты могут быть просто заблокированы (как у меня сейчас, из-за чего в этом блоге не работают, например, «табы» в сайдбаре).
Блокированы кем и зачем?
Внешние скрипты часто используются для показа рекламы, поэтому их и блокируют. Для блокирования используются User JS, такие как Block external scripts.
Подключение фреймворков с Гугла — это распространенная в Интернете практика. И то, что вы блокируете внешние скрипты, вовсе не значит, что такой способ подключения плох.
Он не плох, просто может не всегда работать ;) Поэтому я его и не использую.
Я ни разу не сталкивался с таким случаем, чтоб не работало. Сервера Гугла очень стабильны.
Для русскоязычного сайта лучше подключать jQuery с Яндекса:
http://js.static.yandex.net/jquery/1.3.2/_jquery.js
Почему? Во-первых у этого варианта намного больше шансов оказаться в кэше российского пользователя (jQuery подрубается уже на главной странице www.yandex.ru), возможное исключение — если аудитория сайта исключительно гиковская; во-вторых сервера Google находятся за рубежом, соответственно большой пинг, а значит и бОльшее время скачивания библиотеки; в-третьих у Яндекса договорённости с большинством провайдеров о локальном трафике, а значит библиотека скачается с максимальной скоростью (моя Yota, например, с народа качает с сумасшедшей скоростью).
Вывод: в подавляющем большинстве случаев гораздо лучше подключать jQuery с Яндекса.
И ещё у первоисточника мета-тег кодировки указан не по правилам HTML5. У первоисточника:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />По правилам HTML5:
<meta charset="UTF-8" />Да, действительно. Я почему-то не обратил на это внимание.
Ага! А когда я написал про HTML5, ты от него отбрыкивался, якобы ещё не готова технология :)
Кстати, не могу согласиться с тем, что дополнительные стили для устаревших браузеров — это красиво. Вынужденный костыль, от которого можно вообще избавиться для многих сайтов.
Кроме того уж слишком категоричное утверждение о том, что jQuery якобы самый красивый фреймворк. Один из самых толстых — может быть. Не понимаю, какая уж особая красота в подключении дофига кб дополнительного и чаще всего не нужного кода.
Какая связь путей к изображениям в HTML с RSS опять же непонятно зачем написано, ерунда какая-то.
Про классы с идентификаторами вообще тавтология получилась в контексте валидности. HTML с двумя одинаковыми идентификаторами не пройдёт валидацию.
19 пункт… это что вообще? 8-о «элементы, которые должны быть динамическими, являются динамическими». Вот это да!
Далее, 20 пункт. Characters Encoded — зачем? В UTF-8 спокойно можно вставлять любые символы без проблем. Я считаю, что закодированные символы это как раз признак некрасивого кода.
В общем, довольно посредственный списочек, хотя для новичков вполне сойдёт, с опытом потом придёт понимание.
Кстати, у самого Криса Койера код пока не соответствует его же собственным рекомендациям.
P.S. 35 комментариев не читал, извините, если повторил чьи-то мысли.
Если я такое говорил (не помню уже, что именно я говорил тебе по этому поводу), то я имел в виду, что в верстке, которая делается на заказ, еще не время его применять. Но на своих сайтах я HTML5 использую смело.
Видимо, это утверждение основано на высокой популярности jQuery и легкости его освоения и применения.
Если ты укажешь относительный путь к изображению, то твои читатели в RSS его не увидят. Что тут непонятно?
P.S. Ну а вообще, все что изложено в оригинале статьи — это лишь личное мнение автора, которое не есть истина в последней инстанции. Но я почти со всеми пунктами согласен.
Повторяю, какая связь HTML и RSS? Он RSS готовит парсингом HTML-страничек, что ли? :) Умная CMS должна сама пребразовать URL с относительным путём для RSS. Правда, я не знаю, бывают ли такие.
P.S. И форма не запоминает меня. Ай-я-яй!
Прямая. Какой адрес изображения указан при создании записи, точно такой адрес и уходит в RSS.
Вот именно. Потому и написан этот пункт о путях.
Это из-за кэширования, которое стоит на блоге. Без него сайт тормозит =(
У тебя комменты на модерацию уходят, если URL написать.
О, блин. Вообще не уходят уже никакие.
И предупреждения никакого. Очень плохо.
извините но я не вижу в чем «красивость» этого кода. К примеру где H1 документа ? при этом не все браузеры поддерживают HTML5, а утверждение что HTML5 лучший ошибочно, по крайней мере на данный момент. Возможно ЭТО кому то и покажется красивым, но только не для поисковиков…
Ну ты невнимательный.
И еще. Поисковикам, которые имеют значение — нравится. Проверено на собственном опыте
код красивый, но не оптимальный ;-)
А что такое красивый код?
Жаль только, что «костыли» для IE портят картину. Насчет , я думаю, тоже не все согласятся.
А под Free From Styling, наверное, имеется в виду то, что страница будет отображена корректно вне зависимости от того, какие стили подключаются, например, можно же сделать несколько CSS, один для десктопа, один — для мобильных устройств типа iPhone, и при этом HTML менять не придется вовсе.
Отличная статья, вроде бы все выполняю, кроме 1 файлового CSS. Уж здесь мнение разбегается.
1. HTML5.
2. DOCTYPE
Можно, но поддержка в браузерах ограничена. Но лично я — только за.
3. Indentation (отступы) — в коде
Нет. Код должен быть в одну строку.
4. Charset (кодировка) — указывается
Нет. Чарсет указывается в HTTP-заголовке сервером.
5. Title (заголовок) — заголовок сайта прост и понятен.
Это да. Причем сначала именно именно название страницы.
6. CSS — используется только один файл стилей
+100500 Только один файл.
7. Body (тег ) — к нему добавлен идентификатор
Не обязательно.
8. JavaScript — jQuery
Не обязательно. Могу поспорить, кто там самый красивый.
9. File Paths (пути к файлам) —
Полные пути к изображениям?.. Может быть и так.
10. Image Attributes (параметры изображений) —
+100500 Маст хэв.
11. Main Content First (главный контент — в самом начале) —
Да.
12. Appropriate Descriptive Block-Level Elements (соответствующие описательные блочные элементы)
Можно, но для IE придётся ставить довольно большой костыль.
13. Hierarchy (иерархия) — используются теги заголовков …,
Да.
14. Appropriate Descriptive Tags (семантически правильные теги)
Да.
15. Common Content Included (подключение повторяемого содержимого)
А как иначе-то? Никто, я думаю, не пишет отдельно два (три и т.д.) облака тегов. Оно всегда одно подключается на разных стр.
16. Semantic Classes (семантические классы) —
Да. Сам пользуюсь недавно, года 3, но не раз оценил удобство при разработке.
17. Classes (классы) —
Разумеется да.
18. IDs (идентификаторы) — применяются только к какому-то одному элементу
Разумеется да. Иначе быть не может. Это же ID. А валидность? А javascript?
19. Dynamic Elements (динамические элементы)
Непонятно, о чем идёт речь.
20. Characters Encoded (символы закодированы) — если это специальные HTML-символы, то они закодированы.
Бред. В utf-8 все символы можно писать текстом, как они есть, без извращений типа & # x00e4; или & # 0228;. К тому же такие символы не индексируются и занимают больше байт! :-)
21. Free From Styling (независимость от стилей) —
Да, сайт должен быть юзабельным с откл. стилями. Меня, к примеру, раздражает тёмный фон и белые буквы, я на таких сайтах сразу отключаю CSS.
22. Comments (комментарии) — закомментированы те участки кода
Только на стадии разработки. В production use никаких каментов и отступов, всё в одну строку.
23. Valid (валидность) — код должен быть валидным
+100500 Маст хэв.
Плохо, когда чарсет указывается сервером. Если вебмастер не является админом сервера, то настроить HTTP-заголовки он не может.
Знания и только знания. Настроить кодировку можно легко. Для некоторых тегов доступен атрибут charset, для php скриптов и иже с ними (и других) передача заголовка header, и многие сервера позволяют переопределить кодировку в своих настройках, документация)
Думаю, лучше перевести как
Согласен почти со всем. Вот читаешь, и понимаешь что так и поступаешь.
Оспорю:
1. JQuery -> mootools по красоте кода и возможностям ни на йоту не уступает. Да и пошустрее будет.
2. Внешним источникам css/js предпочитать внутренние. Для быстрого же доступа к сайту использовать google cloud и т.п. (это даст больший прирост, чем включение jQuery, mootools из репозитория яндекса, гугла)
Добавлю:
1. Javascript -> подключение в конце документа перед закрытием body (быстрее будет).
2. Минимальное использование количества подключаемых файлов (касается всего: js, css).
3. Отложенная загрузка изображений (lazy load).
Пиз*дешь и провокация. Он сам не знает что пишет этот Крис Ктотатам!!!