Постраничная навигация в комментариях WordPress без плагина

Так же, как и при создании постраничной навигации в архивах сайта, работающего на движке WordPress, можно сделать постраничную навигацию в комментариях без использования каких-либо плагинов.
Для этого используется специальная функция paginate_comments_links(), которая появилась в WordPress версии 2.7. Работает она на основе функции вывода постраничной навигации в архивах, а потому очень на нее похожа.
Код выглядит следующим образом:
function wp_comments_corenavi() {
$pages = '';
$max = get_comment_pages_count();
$page = get_query_var('cpage');
if (!$page) $page = 1;
$a['current'] = $page;
$a['echo'] = false;
$total = 0; //1 - выводить текст "Страница N из N", 0 - не выводить
$a['mid_size'] = 3; //сколько ссылок показывать слева и справа от текущей
$a['end_size'] = 1; //сколько ссылок показывать в начале и в конце
$a['prev_text'] = '«'; //текст ссылки "Предыдущая страница"
$a['next_text'] = '»'; //текст ссылки "Следующая страница"
if ($max > 1) echo '<div class="commentNavigation">';
if ($total == 1 && $max > 1) $pages = '<span class="pages">Страница ' . $page . ' из ' . $max . '</span>'."\r\n";
echo $pages . paginate_comments_links($a);
if ($max > 1) echo '</div>';
}
Этот код вставьте в файл functions.php вашего шаблона. Здесь, как видите, те же самые 5 опций. Для наглядности я их также отделил разрывом строки.
Чтобы непосредственно отобразить постраничную навигацию в комментариях, вставьте следующий код в файл comments.php своего шаблона рядом с функцией wp_list_comments():
<?php if(function_exists('wp_comments_corenavi')) wp_comments_corenavi(); ?>
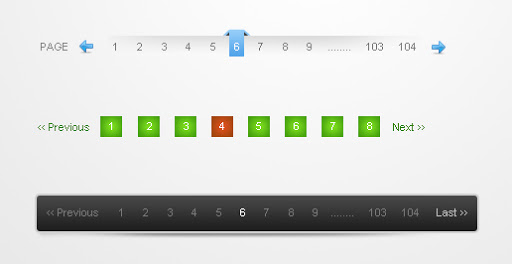
Ну и, конечно же, в html-коде полученной навигации присутствуют все необходимые классы, чтобы ее можно было красиво оформить с помощью CSS:
<div class="commentNavigation">
<a class="prev page-numbers" href="http://wordpress32/post/comment-page-6/#comments">«</a>
<a class='page-numbers' href='http://wordpress32/post/comment-page-1/#comments'>1</a>
<span class="page-numbers dots">...</span>
<a class='page-numbers' href='http://wordpress32/post/comment-page-4/#comments'>4</a>
<a class='page-numbers' href='http://wordpress32/post/comment-page-5/#comments'>5</a>
<a class='page-numbers' href='http://wordpress32/post/comment-page-6/#comments'>6</a>
<span class='page-numbers current'>7</span>
<a class='page-numbers' href='http://wordpress32/post/comment-page-8/#comments'>8</a>
<a class='page-numbers' href='http://wordpress32/post/comment-page-9/#comments'>9</a>
<a class='page-numbers' href='http://wordpress32/post/comment-page-10/#comments'>10</a>
<span class="page-numbers dots">...</span>
<a class='page-numbers' href='http://wordpress32/post/comment-page-14/#comments'>14</a>
<a class="next page-numbers" href="http://wordpress32/post/comment-page-8/#comments">»</a>
</div>
Пользуйтесь.
P.S. Не забудьте, что для того, чтобы работала постраничная навигация в комментариях, необходимо активировать разбивку комментариев на страницы, зайдя в админку на страницу “Параметры – Обсуждение”.




Комментарии (71)
Я смотрю создается дополнительная страница дублирующая основную статью, а у вас ни canonical не прописан, не metarobots, просто в robots.txt закрыли?
Ничего из этого не делал.