Элегантная форма авторизации с использованием CSS3

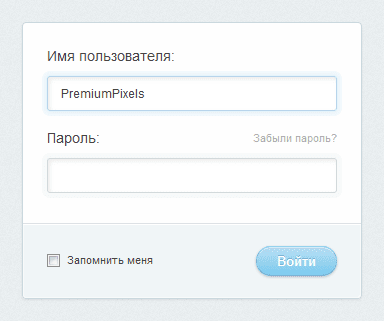
Продолжаю делиться версткой элементов интерфейса для сайтов. Как и в своей предыдущей статье, я взял интересный пример с сайта PremiumPixels.com и сверстал его, используя CSS3. На этот раз это форма авторизации.
В дизайне этой формы используются приятные нежные цвета, поэтому выглядит она действительно элегантно. Глядя на подобную красоту, у меня всегда возникает мысль о том, как же здорово быть дизайнером и уметь вытворять такие вещи.
Я для себя уже нашел применение этой формы. Если и вам она тоже понравилась, то вы также можете использовать ее на своих сайтах. Далее в статье, пройдя по соответствующим ссылкам, вы найдете необходимый исходный код.
Примеры
Для удобства вы можете посмотреть живой пример сверстанной формы на сайте jsFiddle, либо скачать код архивом по следующей ссылки:
Элегантная форма авторизации с использованием CSS3
Загрузок: 6683 | Размер: 6 Кб
Особенности
- В верстке данной формы используется всего одно изображение — для фона страницы. Хотя и оно не обязательно. Возможности CSS3 позволили обойтись без изображения при создании кнопки.
- Максимально приближенно к исходному дизайну форма выглядит в правильных браузерах: Opera, Firefox, Chrome, Safari (исключение составляет лишь больший радиус закругления у внешней обводки полей ввода). Есть некоторые недочеты в IE9 (некорректные закругления углов полей ввода, отсутствие градиента у кнопки). Ну а если смотреть в более ранних версиях IE, то, как обычно, всей красоты мы лишаемся. Конечно, при желании в IE кнопку можно сделать изображением.
- Широкая обводка, которая присутствует у полей ввода помимо бордюра, реализована с помощью свойства
box-shadow. В связи с особенностью этого свойства, радиус закругления получился больше, чем на исходном дизайне, но, я думаю, это не портит картину.
Пользуйтесь на здоровье.
* * *
На специализированном сайте представлены материалы по css html для чайников. Рассматриваются различные практичные примеры, а также публикуются советы и рекомендации для новичков в html-верстке.




Комментарии (38)
chrome — label Запомнить меня — выше чекбокса.
Еще, неплохобы сделать состояния :hover, :active для кнопки
Ну это извечная проблема. Каждый браузер по-своему отображает элементы форм, поэтому для меня формы — это самое нелюбимое, что есть в верстке.
Да, формы — зло. Тоже ненавижу их.
Оффтоп — почему нету Ctrl+Enter? :)
Ctrl+Enter — для чего?
Ctrl+Enter это браузер делает заполнение формы с помощью мастера кодов
Отличная форма. Я только недавно свою делал и тоже долго парился с правильным расположением всех элементов и цветового соотношения. Спасибо :)
Круто ! Спасибо, как раз делал авторизацию и нужен был шаблон.
О, какая штука! Спасибо, Дим! :)
Дим, я смотрю ты натянул эту форму на логин в админку WP.
Расскажешь как сделать так же? ;)
html-код формы находится в файле wp-login.php, который в корне, вот эта часть кода (для WP 3.3):
А стили находятся здесь:
/wp-admin/css/wp-admin.cssМучительно, но натянул :) Спасибо, Дим.
Поздравляю =) Пожалуйста!
Да, уже надо переходить на Css 3 :) что т я задерживаюсь))
спасибо, за сайт с Psd, найден хороший источник)
Ссылка на предыдущую статью ведёт в никуда!
Спасибо! Исправил.
такой вопрос: форму можно изменить без плагинов и без правки wp-login.php, а через, например, functions.php темы?
а то редактирование файлов движка — это не очень хорошо. у себя осталось найти решение лишь для одного файла, который изменяю, чтобы полностью от этого избавиться
Надо искать, я не в курсе.
как всегда всё оказалось расписано в кодексе http://codex.wordpress.org/Customizing_the_Login_Form :)
попробую что-нибудь наговнокодить
Ну вот и замечательно. Я тоже об этом не знал.
Благодарю. То что нужно!
Кстати, если передвигаться по форме с клавиатуры, то Опера игнорирует ссылки внутри формы. Похоже, баг тянется с незапамятных времен и перерос в фичу ;)
Опять же, если брать в расчет клавиатуру, лучше сделать кнопку в коде последней.
box-shadow — красивая плюшка :) Нашел для нее парочку применений.
блин, даже не знаю что сказать. очень красивая форма входа, но я не понимаю как настроить чтоб она работала. ну чтоб вход пользователя происходил, а не просто форма входа.
Это делается с помощью PHP.
Симпотичная и что-то напомнило. В phpmyadmin очень похожая и, видимо, с теми же цветами :)
Зер Гуд ЯЯ!! Хорошая работа!
Отлично!
Побольше бы таких реализованных решений, интернет бы стал бы привлекательнее и верстальщики опытнее и практичнее!
Спасибо. Как раз нужно. Подписался на rss, отличный блог.
Спасибо за форму авторизации!
Заюзал у себя на сайте!
я дико извиняюсь господа, но может кто-томне ответит, какова причина «кракозямб» вместо буков? так все работает, а вот «кракозямбы» меня смущают))
Какое отношение ваша проблема имеет к теме статьи?
самое непосредственное я думаю)) потому что спрашиваю та я про эту формочку! когда загружаю ее она рисует следующую красоту:http://i48.tinypic.com/jhbjtw.png можете ответить с чем это связано?
или тут можно только хвалить данную прелесть?
Значит файл сохранен не в той кодировке, которая указана в meta-теге.
Переобразуй файл в кодировку UTF-8 и в meta-теге укажи UTF-8
«больший радиуса закругления» — второй пункт особенностей. Исправьте, пожалуйста
Спасибо, исправил.
Дима ты конечно извини но спасибо тебе за форму я для нее урок сделал )) Надеюсь ты не против. Ты же знаешь не все умеют пользоваться CSS3 ))
Не в обиду будет сказано, но что-то форма очень напоминает wordpress-совскую родную. Но для начала, конечно, можно сделать и так. :)