
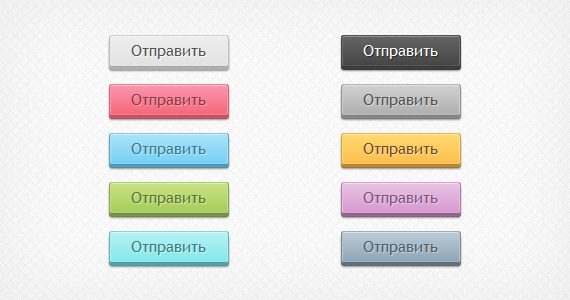
Красивые 3D-кнопки с помощью CSS3
Замечательная технология CSS3 позволяет в ряде случаев при оформлении сайта отказаться от использования изображений, которые заменяет чистый CSS-код. К примеру, подобным образом можно поступить с какими-либо кнопками, используемыми на сайте. ...