FireFox и вертикальное выравнивание текста в input[submit]
Либо я плохо искал, либо проблема только у меня и я чего-то не знаю (в чем сомневаюсь), но в Интернете по сабжу ничего не нашел. Поэтому данный пост – это ...
Либо я плохо искал, либо проблема только у меня и я чего-то не знаю (в чем сомневаюсь), но в Интернете по сабжу ничего не нашел. Поэтому данный пост – это ...
В статье используется изображение из примера к статье How to: CSS Large Background. Рассмотрим такую ситуацию – нужно создать страницу фиксированной ширины, к примеру, 900 пикселей, с контентом, расположенным горизонтально ...

Был удивлен, когда, погуглив по данному блогу, обнаружил, что я ни разу не писал о таком замечательном CSS-свойстве, как text-shadow. А ведь оно стоит внимания, тем более, что с недавнего ...

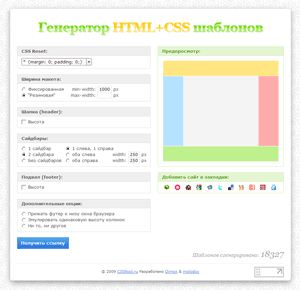
На сайте CSStemplater.com, который представляет из себя генератор HTML+CSS шаблонов проведено обновление, которое включает ряд нововведений различного характера: Появилась возможность задавать произвольные параметры у прежних опций, это: ширина макета; минимальная ...
Данный пост основан на переводе интересной англоязычной статьи “10 Fixes That Solve IE6 Problems“. Информация, изложенная ниже, будет полезна как начинающим верстальщикам, там и бывалым. Зеленым цветом я пометил пункты, ...
Крайне редко мне доводится верстать полностью резиновые макеты, т.е. когда требуется “резиновая” ширина не только для самой страницы, но и для всех колонок (как правило, боковые колонки на моей практике ...
Сегодня двумя веб-разработчиками в лице меня и PHP-мастера Антона a.k.a. molodoy официально дан старт онлайн-сервису под названием “CSS Layout Generator” – генератор шаблонов HTML + CSS. Собственно, из названия сервиса ...
В свете предложенных дополнительных вариантов скрипта, так сказать, на все случаи жизни, в комментариях к статье “Простейший скрипт для реализации hover-эффекта для любого элемента в Internet Explorer 6“, а также ...