Web 2.0 генератор шаблонов HTML + CSS
Сегодня двумя веб-разработчиками в лице меня и PHP-мастера Антона a.k.a. molodoy официально дан старт онлайн-сервису под названием «CSS Layout Generator» — генератор шаблонов HTML + CSS.
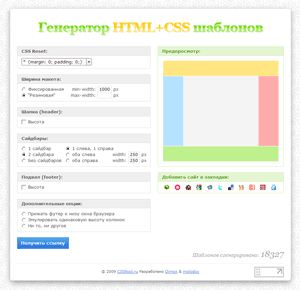
Собственно, из названия сервиса становится ясно, что он из себя представляет. Данная тулза в несколько кликов мыши выдаст вам архив, содержащий в себе пару файлов: HTML и CSS, которые есть ничто иное, как базовая разметка для будущего сайта.
Сервис может пригодиться тем, кто знает некоторые основы работы с технологиями HTML и CSS, но создание костяка страницы в виде блочной (дивовой) верстки (т.е. структуры, включающей «шапку», колонку с контентом, боковые колонки (сайдбары) и «подвал») вызывает у него определенные трудности.
Не стану скрывать, что в первую очередь этот сервис создавался для самого Антона =) Но почему бы не выложить в открытый доступ инструмент, который потенциально может пригодиться кому-то еще? Так и поступили.
Доступны, конечно, не все возможные варианты базовой разметки (к примеру, отсутствуют варианты с резиновой шириной сайдбаров), мы включили, на наш взгляд, наиболее часто используемые. Получилось порядка 3-х десятков вариантов.
В общем, если заинтересовало, пользуйтесь. А если есть пожелания и предложения, то можете воспользоваться оранжевой вкладочкой, прилепленной к левому краю страницы на сайте сервиса.



Комментарии (64)
Клевый сервис, заценил.
Благодарю!
Спасибо! Штука оч полезная! Для верстальщика-лентяя, такого как я в сам раз. Не буду расписывать психологические аспекты, почему готовые шаблоны это клево…
Раньше я пользовался буржуйским сервисом с CSS-каркасами (там их штук сорок было). Теперь вот ваш буду пробовать. Мне, как конечному пользователю, важны функциональные отличия сервисов. Вот и будем их вычислять.
От себя могу предложить, что было бы хорошо, если бы на сайте был доступен для скачки архив со всеми возможными на данный вариантами шаблонов (такая фишка у буржуев есть).
Отдельное спс lilumi за наводку ;)
З.Ы. Тонна уважения вам, что сервис фришный и таковым быть планируется!!!
С уважением, Муравей
Благодарю за такой отзыв!
Попробую угадать. Это был http://blog.html.it/layoutgala/. Если так, тогда хочу сказать, что часть шаблонов взята как раз оттуда, только я их подтесал, т.к. в оригинале есть баг.
Это, пожалуйста, через формочку на сайте, чтобы все пожелания были в одном месте ;)
Хорош сервис, можно использовать для создания части дорвея :D
Да ради бога =)
таки да. и таки там был недочет :)
уже сделано.
Еще раз спасибо за отличную фичу. Пусть проект растет и радует!
Спасибо Вам за проект. Пусть он всегда радует нас.
Вау. Спасибо — на проверку оказалось очень удобно…
Желаю не останавливаться и продолжать доделывать и добавлять новые фишечки. Очень востребованно!
Спасибо. Рад, что понравилось ;)
Спасибо! Сервайс отличный! Буду пользоваться.
Большое спасибо за сервис! Товарищ показал. Теперь пойду переделывать свой сайт на основе вашего шаблона, а то были проблемы с резновостью сайта.
Красиво!
Прикольный сервис! Буду рекомендовать его новичкам!
Отличная штука судя по всему… Тренируясь на сателлитах, пытаюсь делать первые шаги в этой области — думаю пригодится. Спасибо.
Привет всем.
спасибо за сервис. рад что наткнулся на Ваш блог.
Но…есть одно НО :)
Я вот через сайт сделал себе без сайдбаров и прижал футер. в FF3, IE6, Chrome отображается все отлично, футер внизу, все гуд, НО, почему-то в Opera сверху появлсяется небольшой отступ (не измерял, но «на глаз» — 2 пикселя), вследствии чего в опере появляется скролл….которого поидее не должно быть :)
у меня OperaAC 3.6.6 Final (Opera 9.64)
А ну и собственно вопрос: что делать? :)
ради интереса скачал Opera 9.64 с оффа….результат меня поразил. В ней отображается все нормально. Пойду сейчас к создателям AC говорить про оный баг.
После такого необходимо задуматься, стоит ли использовать неофициальные сборки =)
действительно…но в самой последней версии у них этот баг пофиксили.
я пользуюсь ею уже на 2-3 проекте по рекомендации попова, полезная чтучка. Спасибо!
Сила в единстве авторов.
«Потому что более разумно выносить стили в отдельный файл.»
А если опционально? :)
Иногда в процессе доводки бывает удобнее, когда стили тут же расположены, чтобы не прыгать из фала в файл.
После окончания доводки ручками вынести вовне — на раз.
Вещь полезная))но у меня одна проблема возникла-я сгенерировал скелет, но позже ВСЁ что я добавляю(текст и т.д.) вылезает в виде иероглифов нерусских=) хэлп ми я чайник)
Скорее всего, сохраняете страницы не в той кодировке. В meta-теге указана кодировка UTF-8, соответственно и сохранять нужно в ней же.
Странно, но все макеты, если их открывать в dreamweaver — визуально поломаны, футер уходит вправо и вверх.. В браузерах проблем нет, но редактировать не удобно
Миленький ты мой. Dreamweaver не понимает дивной верстки! ))
Dreamweaver еще как понимает дивную верстку…=)
По поводу ваших шаблонов:
— мне не очень понравилась реализация сайдбаров через минусовые маргины
Я бы соединил ваши макеты с макетами на htmlbook.ru и вышло б очень круто=)
Спасибо , пригодился для создания нового шаблона…
хотел освежить блог.Вот думаю поможет