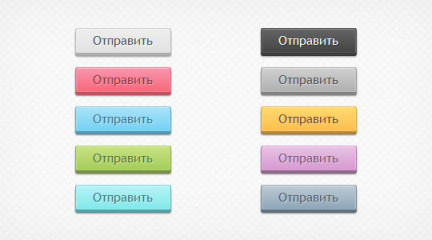
Создаем динамические кнопочки-ссылки с помощью CSS

Чем привлекательны CSS - тем, что они часто, при создании тех или иных эффектов, позволяют заменить JavaScript. Вот и на этот раз каскадные таблицы стилей помогут нам сконструировать красивые динамические кнопочки. Информацию, изложенную ниже, можно рассматривать как альтернативу способу создания универсальных графических кнопок и данный ...

Комментарии (153)
Для этого в CSS есть параметр
width. Пример:Данная запись означается, что кнопка будет шириной в 100 пикселей.
Спасибо!
Результат вот здесь: www.probegauto.ru/new/lot_new.php?id=1847
По вышеуказанной технологии выполнено меню и кнопка НАЙТИ АВТО.
Получилось отлично!
Пожалуйста. Рад, что у вас все получилось. ;)
Спасибо за статью, нового для себя ничего не узнал, но описано очень четко, акуратно и качественно.
Sergey упоминал о том что картинки закешировалась и он не мог отослать камент — для этого придумали сочетание клавиш Ctrl + R — причем про F5 я уже вообще забыл и практически никогда не использую.
Спасибо, XAMelleOH .
чуть логичней и компактнее
Очень хорошая статья! Вот только проблемка с Crystal Button… Можете подсказать, где можно скачать полностью бесплатную версию?
Ну или хотя бы кряк?
Здравствуйте. У меня не работает событие. button:active{} Пробовал запускать и в мозиле и в 7 осле и в опере. Ни в какую. С чем это может быть связано?
Не видя рабочий пример, я не могу ничего сказать.
Прошу прощения. Вот он:
.ButtonEmty
{
width:20px;
height:20px;
background-image:url ('ButtonEmty.png');
display: block;
text-decoration: none;
}
.ButtonEmty:hover
{
background-position:-20px 0;
}
.ButtonEmty:active
{
background-position:-40px 0;
}
Не вставляется тег, а =(В общем в нем прост присваивается класс ButtonEmty
Даже не знаю, в чем причина. Если класс ButtonEmty используется для тега ссылки, то по идее должно бы работать.
Проблема заключается в том, что Ogalig выставил высоту в своем примере: {height:20px;}. Если отказаться от height и проставить высоту при помощи {line-height: 20px;}, либо подобрать ее при помощи padding, как это сделал автор — то все правильно работает.
Пример не работает только в Сафари, т.к. он не поддерживает теги вложенные внутрь ссылки
У меня вот такая проблема. Я вставил то что вы привели выше и у меня получилось что один рисунок наехал на другой, а при наведении они исчезают. С чем это может быть связанно?
a.button {
display: block;
width: 90px;
float: left; /* чтобы кнопка не растягивалась на всю ширину родительского блока, а ограничивалась текстом */
font: bold 12px arial, sans-serif;
color: #555;
text-decoration: none;
background: url (http://eccentr1c.narod.ru/Untitled.gif) top right no-repeat;
padding-right: 25px; /* отступ для «раздвижных дверей» */
outline: none; /* убираем точечную обводку в FireFox, которая появляется при клике */
}
a.button span {
display: block;
line-height: 13px;
background: url (http://eccentr1c.narod.ru/Untitled1.gif) no-repeat;
padding: 7px 0 13px 23px;
}
Простите. Это тоже вставил. Всёравно абракадабра. eccentr1c.narod.ru/test2.html — тут я тестирую этот скрипт.
a.button:hover {
background-position: 100% -33px;
}
a.button:hover span {
background-position: 0% -33px;
color: #222;
}
3cc3ntr1c, потому что у вас неправильно использованы рисунки. Untitled. gif и Untitled1. gif должны быть левой и правой частью одной кнопки, а у вас это 2 разные кнопки.
А кнопки должны обе быть в одном рисунке?
В статье же все видно. Левые части всех состояний кнопок — один рисунок, правые части — другой.
А вот к примеру мне не нужно чтоб кнопки растягивались. Я создал рисунок, но в отличии от вашего они у меня сьезжают. Просто хотелось бы узнать какие именно параметры отвечают за сдвиг рисунка под соответствующуюю кнопку. А у меня получается что виден больший кусок рисунка чем мне нужен… Вообщем как-то так)