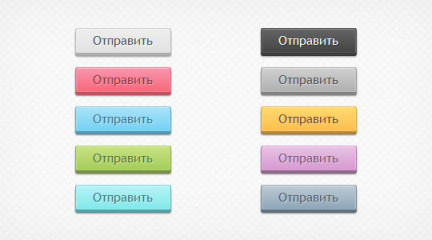
Создаем динамические кнопочки-ссылки с помощью CSS

Чем привлекательны CSS - тем, что они часто, при создании тех или иных эффектов, позволяют заменить JavaScript. Вот и на этот раз каскадные таблицы стилей помогут нам сконструировать красивые динамические кнопочки. Информацию, изложенную ниже, можно рассматривать как альтернативу способу создания универсальных графических кнопок и данный ...

Комментарии (153)
Всё это прекрасно, но как сделать так, чтобы переходить на какую-нибудь страницу, нажимая по этой динамической кнопке?
Прописать ссылку вместо знака #.
Спасибо вам огромное! Весь интернет излазил, кнопочку хотел сделать))
теперь, надеюсь, проблем не будет)
Скажите, пожалуйста, а как сделать, чтоб кнопка менялась при нажатии на кнопку мыши, а не при наведении???
Поменяйте
:hoverна:active.Dimox
у меня тут вопрос возник. Занялся кроссбраузерностью, по корявости отображения ИЕ впереди планеты всей, что с этим сделать можно?
Да и опера не вполне нормально отображает нажатие на кнопку
Забить на него или почитать эту статью, может пригодится.
Странно, конечно. На момент написания статьи все работало.
Dimox, если скрестить динамически кнопки с табами jQuery,т. е.
<li class="current"><a href="#" class="button"><span>1-я вкладка</span></a></li><li><a href="#" class="button"><span>2-я вкладка</span></a></li>
Насколько это рабочий вариант и будет ли правильным такое решение? Я попробую сделать, но хотелось бы услышать ваше мнение. Преследуется цель сделать табы из графических кнопок под разную длину текста.
Вполне нормально. Только тег
aможно убрать, а вместо него стили применить к тегуli.и что? тогда кнопка будет нелинкабельна и никуда не будет вести, зачем джсом крутить? это вполне кроссбраузерный вариант
Если без
a, то придется использовать скрипт для ИЕ6?
Если нужен эффект при наведении, то да.
Скрестить кнопки и табы получилось! Работает отлично, обошелся без a. Пока скрипт для ИЕ6 задействовать не стал, решил оставить эффект наведения для нормальных браузеров.
Спасибо за помощь, Dimox!
спасибо огромное за блог, очень много информации для начинающего)) очень обстоятельно и детально, спасибо!
заметил баг в firefox с такими кнопками — если навести мышь на кнопку, нажать, а потом удерживая нажатой увести с кнопки, то кнопка останется нажатой.
ну и конечно в ie8 кнопка не нажимается: active не работает похоже ((
актив не псевдокласс, в цсс прописывается как обычный дополнительный
простите за спам, но мб. поможет решить проблему — проверил кнопку в опере — проблема та же, что и в IE 8 не работает эфет нажатия, если нажимаешь на левую створку двери, а вот если нажимать на правую — то все нажимается.Т. е. a. button:active работает, а вот a. button:active span уже нет.
буду очень признателен, если подскажете что можно сделать с этим
Код html и css в студию!
Nadyushka, спасибо, что отвечаете!
т. е. скорее всего это именно проблема совместимости метода с этими броузерами.
Можно ориетнироваться на код Dimox’a, я делал по аналогии перепроверил, не работает не только у меня, но и у Dimox’a (в 11 Опере и ИЕ8).
Попробуйте в 11 Опере (благо она бесплатная) нажимать на правую и левую стороны кнопки и увидите, что при клике слева кнопка не нажимается, а справа все ок.
Есть и еще один глюк — при нажатии на правую сторону кнопки не происходит перехода по ссылке ни в одном из броузеров, переход происходит только при клике на левую сторону (но это возможно я что-то с кодом накосячил). Можно посмотреть тут — только я правую сторону делал шириной в 5 px, поэтому нужно приноровиться, чтобы попасть по ней.
Протестировала в последних версиях браузеров (включая Оперу 11), глюка с левой створкой не нашла — при клике даже на самый край кнопки виден визуальный эффект. А вот с правой створкой действительно эффекта не наблюдается.
Жаль, нельзя картинку вставить, нагляднее бы вышло.
Проблема Ваша в том, что картинка правой створки выставлена бэкграундом к ячейке таблицы, то есть она не находится внутри ссылки, и, следовательно, никакого эффекта при нажатии нет, и перехода по ссылке соответственно, тоже.
Ранее в комментах я выкладывала свой вариант кнопки, попробуйте его (страница 4, коммент 105). Этот вариант протестирован и используется в одном из проектов.
Nadyushkа,
странно, может не очень поняли друг-друга…
у меня и Dimoxa на кнопке висят эффекты:
1) наведение мышки —
2) нажатие мышки (утапливание) —
3) переход по ссылке на которую ведет кнопка —
У меня в опере не срабатывает 2) эффект если нажимать на левую створку — кнопка не утапливается.
А у Вас?
А переход по ссылке починил, теперь работает корректно, спасибо за подсказку! Но вот 2-й эффект не удалось заставвить работать.
Нда, когда проект сдавался Оперы 11 еще не было. Так что мой вариант тоже не работает. Слегка потестила — судя по всему внутренний span полностью перекрывает ссылку и при этом перестает работать: active. Буду думать.
Никто не придумал как пофиксить нажатие в IE8?
Присоединяюсь к вопросу
нашел решение для ie8 и opera > v11. Добавить в пустой div с таким стилем:
position: absolute;top:0px;width:100%; height:33px;
где height:33px как понимаете высота вашей кнопки. После этого везде нажимается.
Не помогло. Опера 11.50
в 11.50 тоже проверял — работает. Пустой див в конце, тюею перед
примерно так выглядит
ну, а стили как у ТС с добавлением для дива как я написал выше
В общем пустой див прямо перед закрывающимся тегом, а (анкором). если правильно сделать, то работает на всех браузерах со времен ie6 до сегодняшних (у меня спец. набор их всех). Проверял на двух компах — нетбук с xp и перс. с win7, хотя операционка и железо совершенно не при чем)
Не работает.
У меня тоже не получилось заставить работать с вложенным дивом.
Вот живой пример: tamzam.ru
Подскажите, какие настройки нужны, чтобы заработало?
Нашел решение для оперы, нужно правила с: active продублировать с: focus
Но в explorer так и не удалось заставить по: active работать обе части «раздвижных дверей». При нажатии на правую створку срабатывает, а на левую — нет.
Вот эта конструкция не воспринимается: a. button:active span. В принципе, если у вас для графики правая створка не критична, можно для explore дополнительное правило написать a. button span: active, тогда створки работают в нем раздельно, но зато нажимаются))
немного потестил, кнопка в примере при добавлении: focus срабатывает, а вот у меня нет ((
все разобрался, если продублировать: focus к тем же событиям, что описаны по: active то срабатывает во всех броузерах включая explorer и opera! В том числе срабатывает и кнопка из примера при нажатии на любую створку.
можно удалить 2 моих предудущих поста, простите за спам
Попробовал сделать, как вы написали. Кнопка нажимается, но не разжимается. У вас также?
странно…
у меня отжимается вроде вот файл из примера на котором тренировался: (http://ifolder.ru/25 958 855) проверял в опере 11.51 и explorer 8.0 (в хроме и файрфоксе работало и раньше). А вы в каком броузере смотрите?
Еще выше ссылку давал, там тоже можно посмотреть.
Понял, в чем причина. В статье у кнопки я добавил параметр
onclick="this.blur (); return false;", который как раз за отжим и отвечает. А при тестировании на новой странице я забыл его вставить.Спасибо что помогли разобраться. Надо будет обновить статью.
Спасибо, как раз то что искал. Только немного доработал под свои нужды, чтобы span накладывался на ссылку,т. е. перекрывал текст.
добрый день,
существует следующая проблема:
надо на ссылку поставить кнопку-картинку для перехода (на ссылку перехода на англоязычную страницу сайта поставить кнопку-картинку влага Великобритании)
вроде все выглядит отлично и в браузерах работает, кроме IE.
в чем может быть причина и что сделать?
благодарю заранее за ответ.
Вот так сделайте:
спасибо, Dimox, выручил.
Спасибо Dimox! Я как раз делаю сейчас онлайн кинотеатр, и мне эта кнопка ооочень пригодилась!!!